Using HTML input fields to capture user-entered data
In previous Tutorials you learnt how to assign values to string and numeric variables with JavaScript statements such as the following.
var username ="Pamela"; var profit = 12000;
In the above examples the values were assigned to the variables by you, the creator of the web page.
The real usefulness of JavaScript, however, is its ability to capture and manipulate values entered by the visitor to a web page.
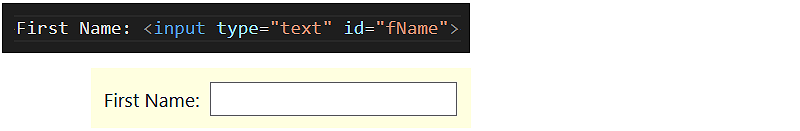
The most common way to capture user-entered values on a web page is with a HTML input box.

The type of text means that the field can be used to capture any keyboard characters, such as letters, numbers, spaces or currency symbols.
Capturing information from a web page visitor is just the first step of a two-step process.
The second is assigning the entered value to a variable in JavsScript code. To do that, you need to give a unique id to the input field. In the example, above, the id is fName for 'First Name'.
In JavaScript, you can then create a new variable such as userInput, and use the getElementById() method to assign the entered value to the variable as follows:
let userInput;
userInput = document.getElementById("fName").value;
Or, on a single line:
let userInput = document.getElementById("fName").value;
You can see that the above two statements follow an important rule governing all use of the assignment operator (=):
The variable goes on the left hand side (LHS), and the value for assignment to the variable goes on the right hand side (RHS).
Exercise 5.1 takes you through the steps of assigning a user-entered value to a variable, and then displaying that value on the web page.
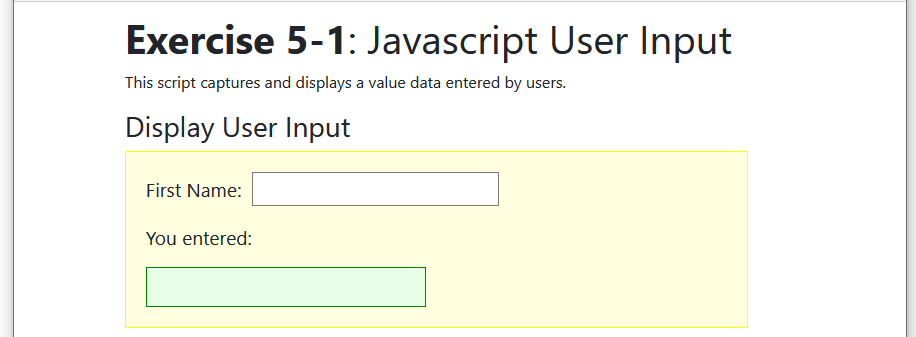
Exercise 5.1: Capturing a user-entered value with an input field
In your websites/js-exercises/user-input sub-folder, open the following file in VS Code and your web browser:
It should look as shown below.

In the HTML, you can see:
- An input field with a type of text and an id of fName.

- A div element with an id of resultBox. This is where you will display the value entered by the user.

In VS Code, scroll down to the bottom of the web page, to just before the closing /body tag, and enter the following function inside a pair of script of tags.
<script>
function showUserInput() {
/* Place the value from the input field in a variable */
/* Display the value on web page */
}
</script>
At the moment, your new function contains only two comment lines.
Scroll back up to the input box and, just under it, enter this new line with a button and an event handler.
<p><button onclick="showUserInput()">Show user input</button></p>
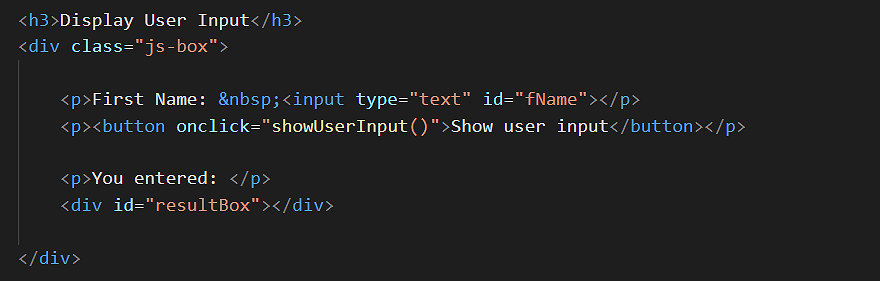
Your HTML now looks as follows.

The event handler links the button with the function at the bottom of the web page.
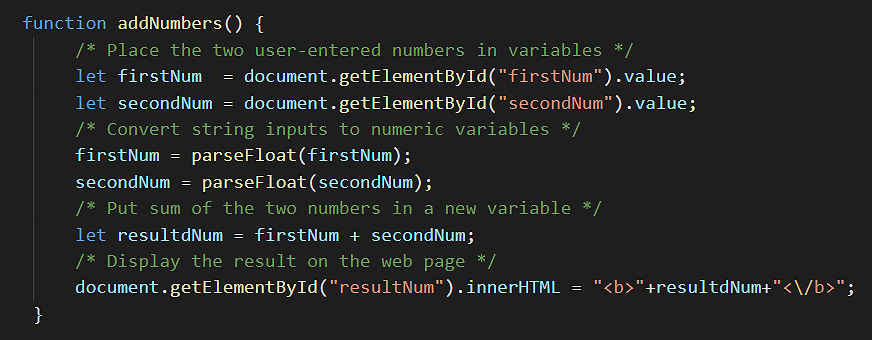
Scroll back down to the function. Under the first comment line, enter the following:
let userInput = document.getElementById("fName").value;
This places the value, entered by the user in the input field with an id of fname, in a variable named userInput.
Next, under the second comment line, enter the following:
document.getElementById("resultBox").innerHTML = "<b>"+userInput+"<\/b>";
This updates the content of the div element with an id of resultBox with whatever value is in the userInput variable.
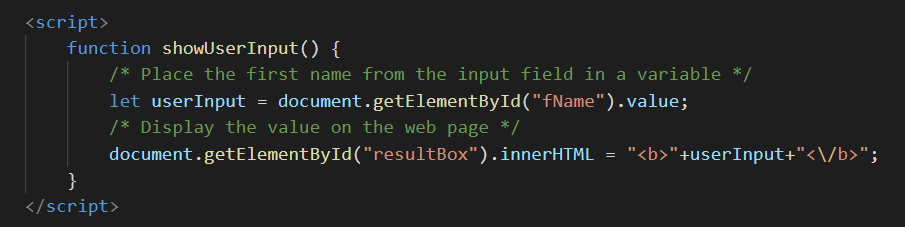
Your JavaScript code now look as shown below.

Save your web page and reload your web browser.
Test that your code works by entering some text in the input field and clicking the 'Show user input' button'.
You can close the exercise-5.1.html file when finished.
Exercise 5.2 takes you through the steps of assigning a user-entered value to a variable, and then displaying that value on the web page.
Exercise 5.2: Adding a Reset button to your web page
A 'Reset' or 'Clear' button enables user to remove a value they may have entered to the input field. Let's add one to the web page you have worked on in the previous exercise.
In VS Code and your web browser, open the following file.
As you can see, it is just a finished version of exercise-5.1.html.
In the HTML, replace the line that contains the 'Show user input' button and event handler with the following.
<p><button onclick="showUserInput()">Show user input</button> <button onclick="resetAll()">Reset All</button></p>
Scroll down to the bottom of the web page and enter this new function under the 'showUserInput()' function.
function resetAll() {
document.getElementById("fName").value = "";
document.getElementById("resultBox").innerHTML = "";
}
This function resets input field and display div by entering a value of 'nothing' to each one.
Save your web page and reload your web browser.
Verify that the 'Reset All' button works.
You can close the exercise-5-2.html file when finished.