2: Objects, Properties and Methods
Learning Goals
At the end of this Tutorial you will be able to:
- Display the properties and use the methods of the JavaScript navigator (web browser), window and document (web page) objects.
In this Tutorial you will meet the following terms:
- Object
- Object Property
- Method
Exercise Files
In this Tutorial you will work with the following web pages:
Downloading your JavaScript exercise files
Follow these steps to download the exercise files for this JavaScript Tutorial:
- Download this compressed file:
js-exercises-2.zip
- Copy the ZIP file to your websites/js-exercises sub-folder.

- Unzip the file.
- This creates a new sub-folder named js-exercises-2.

- You no longer need the downloaded ZIP file. So you can delete js-exercises-2.zip.
The complete sub-folder and file structure for this Tutorial is as shown below.

Your exercise file is now ready for you to work with.
Objects, properties and methods
Objects, properties and methods are three important concepts in JavaScript. In simple terms:
- An object is a ‘thing’.
- A property is some ‘feature’ of an object that JavaScript code can read or change.
- And a method is some ‘action’ that JavaScript code can perform on an object.
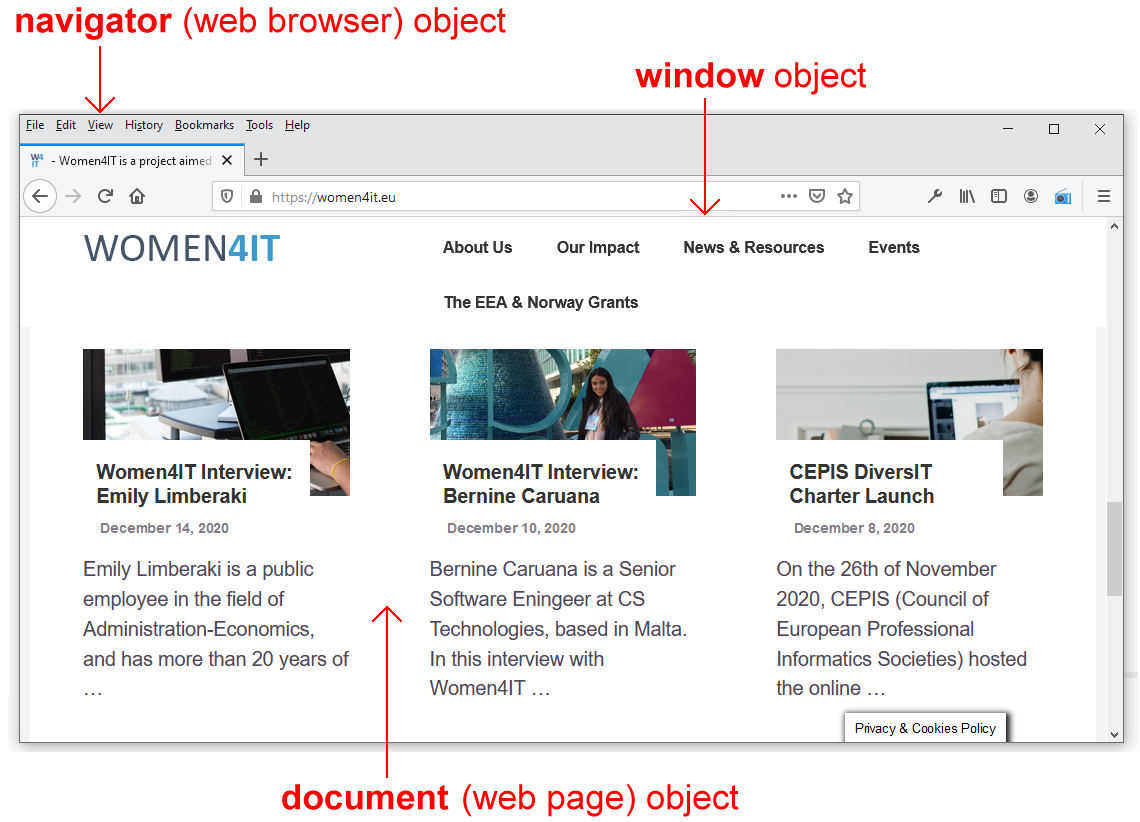
This Tutorial will focus on three important objects in JavaScript:
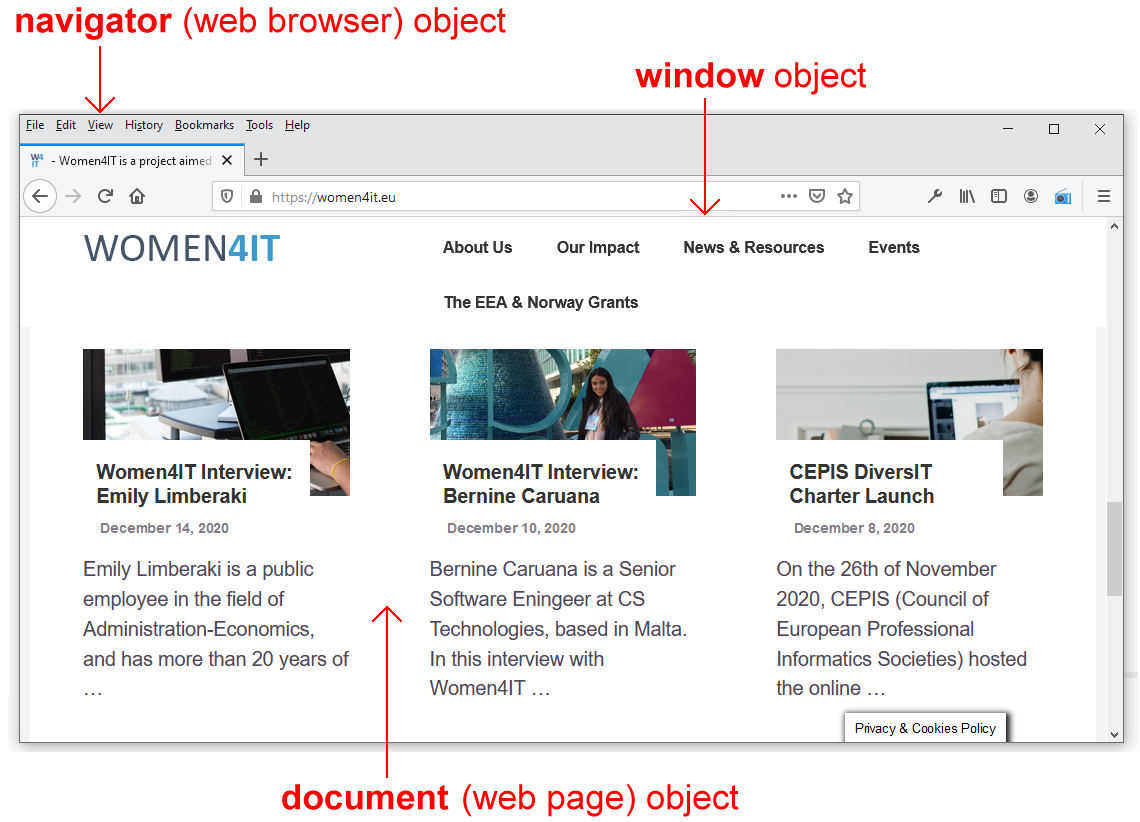
- The navigator object (web browser).
- The window object (screen area within web browser).
- The document object (web page).

Object
A container for a wide range of information (properties). Examples include the navigator (web browser), window and document (web page) objects. Objects can be accessed and acted on by methods in JavaScript code.
The web browser navigator object
Javascript refers to the user's web browser as the navigator object. One property of this object is called userAgent. See the table below.
Object |
Property Name |
Description |
navigator |
userAgent |
Reveals the product name, version and platform (operating system) of the web browser. |
When a user's web browser communicates with a web server, it sends information about itself in this read-only userAgent property to the server.
In Exercise 2.1 you will use this property to display information about your web browser.
Exercise 2.1: Displaying navigator object properties
In your websites/js-exercises/object-properties-methods sub-folder, open the following file in your VS Code and web browser:
exercise-2-1.html
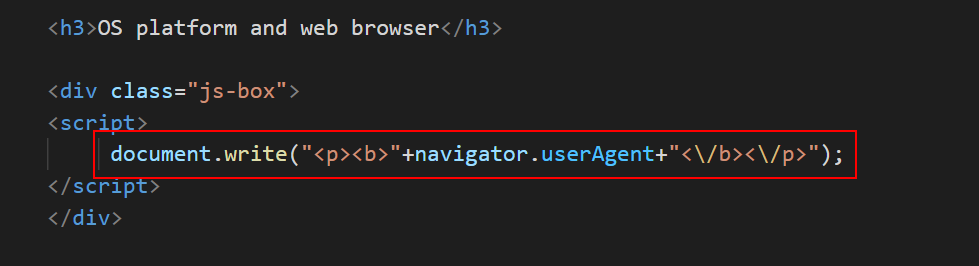
At the top of the web page you can see a <h3> heading of "OS platform and web browser".
Under this heading is an empty pair of opening and closing <script> ... </script> tags.
Copy-and-paste the following line of JavaScript code inside these tags.
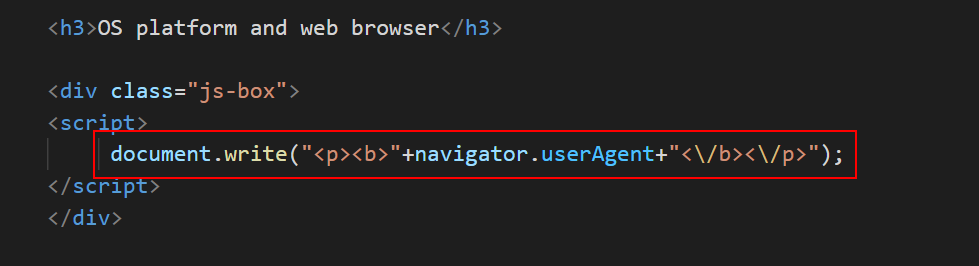
document.write("<p><b>"+navigator.userAgent+"<\/b><\/p>");
Your VS Code should now look as follows.

Save your web page and reload your web browser.
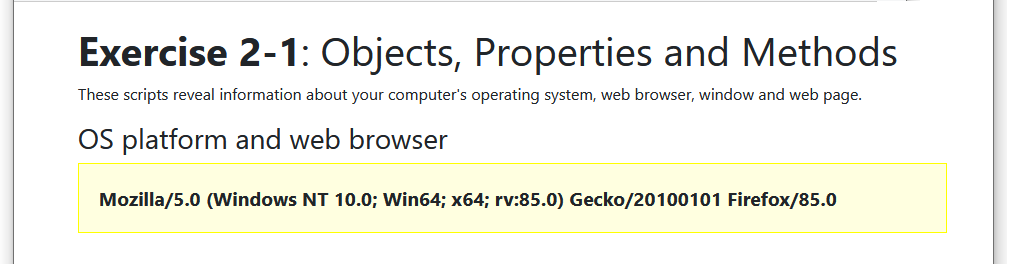
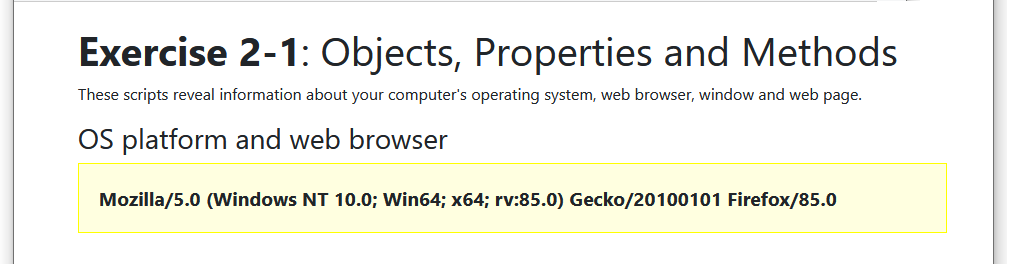
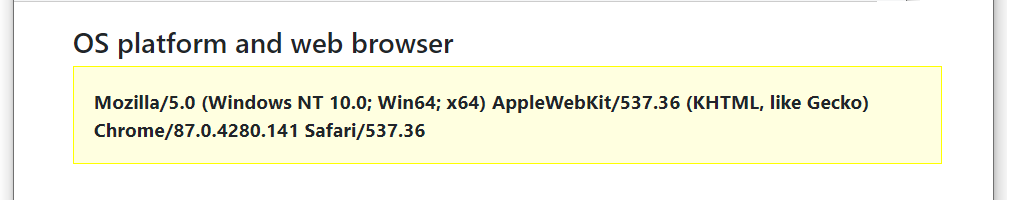
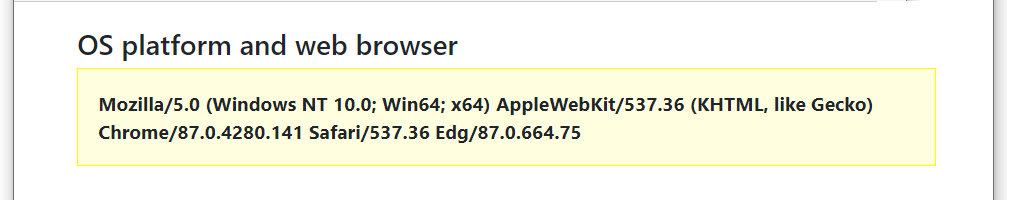
The result should look as shown below for different web browsers on Microsoft Windows 10.
Mozilla Firefox

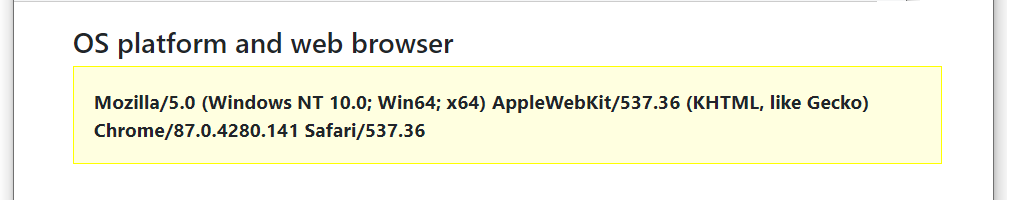
Google Chrome

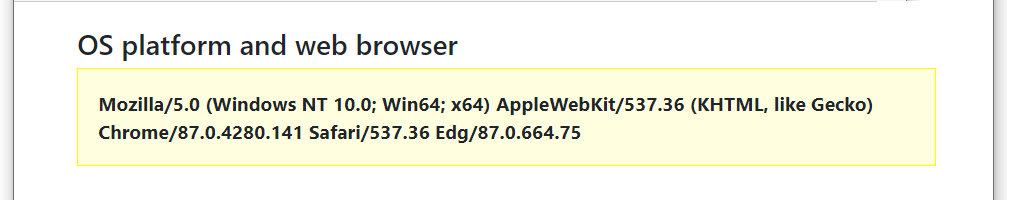
Microsoft Edge

The information can be a little misleading. For example, the Google Chrome, Apple Safari and Microsoft Edge web browsers all display as 'Mozilla'.
In JavaScript the standard format for writing an object and one of its properties is as follows.
objectname.propertyname
Leave the exercise-2-1.html file open in VS Code and your web browser. You will continue to update it in this Tutorial.
Object Properties
Features or characteristics of an object that can be accessed or set using JavaScript methods. Some properties are scriptable; others are read-only.
The window object of the web browser
The window object represents the user's screen area in the web browser.
Two properties of the window object of particular interest to JavaScript programmers are shown in the table below.
Object |
Property Name |
Description |
window |
innerWidth |
The width of the current window in pixels. |
|
innerHeight |
The height of the current window in pixels. |
Let's use these two properties to display your web browser's screen width and height.
In VS Code, in your exercise-2-1.html file, you can see a second <h3> heading of "Window of web browser".
Under this heading is an empty pair of opening and closing <script> ... </script> tags.
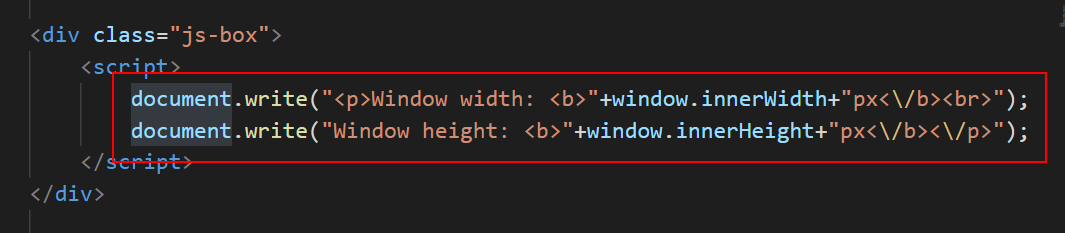
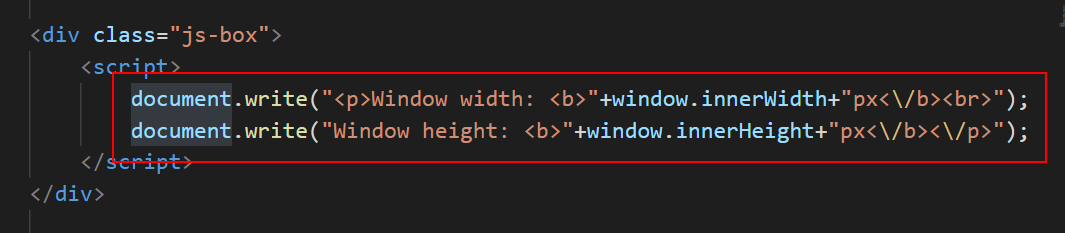
Copy-and-paste the following two lines of JavaScript code inside these tags.
document.write("<p>Window width: <b>"+window.innerWidth+"px<\/b><br>");
document.write("Window height: <b>"+window.innerHeight+"px<\/b><\/p>");
Your VS Code should now look as follows.

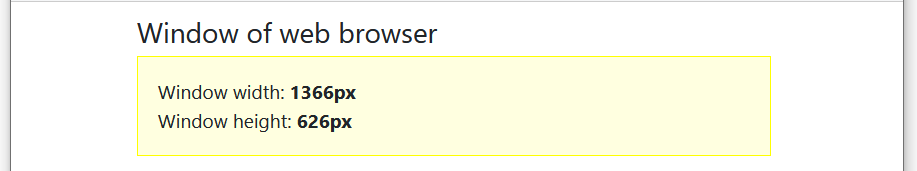
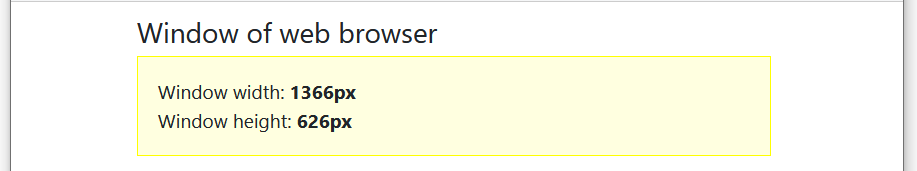
Save your web page and reload your web browser. The result should look similar to that below.

Leave the exercise-2-1.html file open in VS Code and your web browser. You will make one more update to it.
The web page document object
JavaScript refers to the web page displayed in the current window of the web browser as the document object. The following table lists three of this object's properties.
Object |
Property Name |
Description |
document |
title |
The title of the web page. |
|
lastModified |
The date on which the web page was last amended. |
|
url |
The full web address of the page. |
Let's use these properties to display details of your exercise 2-1.html web page.
In VS Code, in your exercise-2-1.html file. You can see a third <h3> heading of "Web page in window of web browser".
Under this heading is an empty pair of opening and closing <script> ... </script> tags.
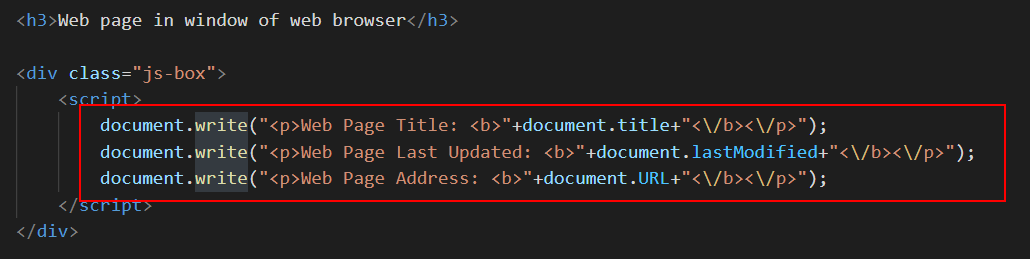
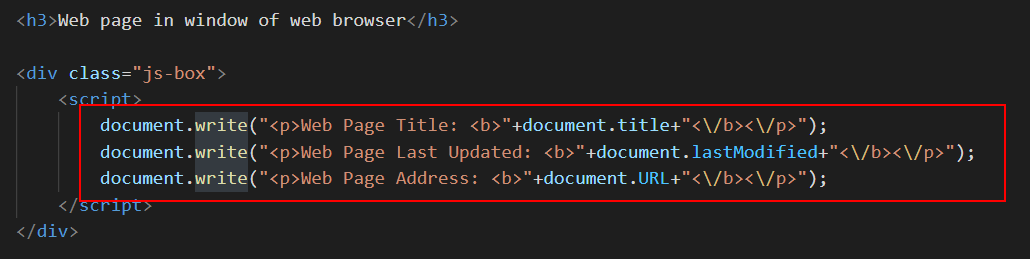
Copy-and-paste the following three lines of JavaScript code inside these tags.
document.write("<p>Web Page Title: <b>"+document.title+"<\/b><\/p>");
document.write("<p>Web Page Last Updated: <b>"+document.lastModified+"<\/b><\/p>");
document.write("<p>Web Page Address: <b>"+document.URL+"<\/b><\/p>");
Your VS Code should now look as follows.

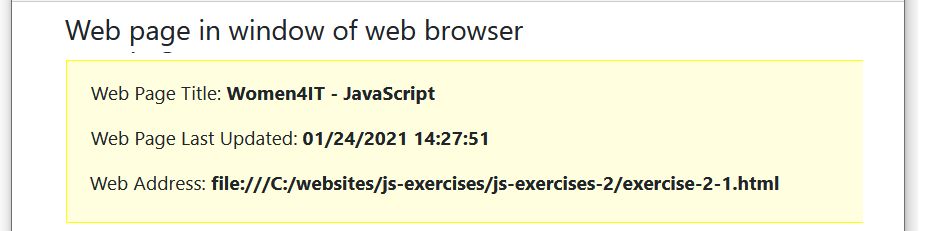
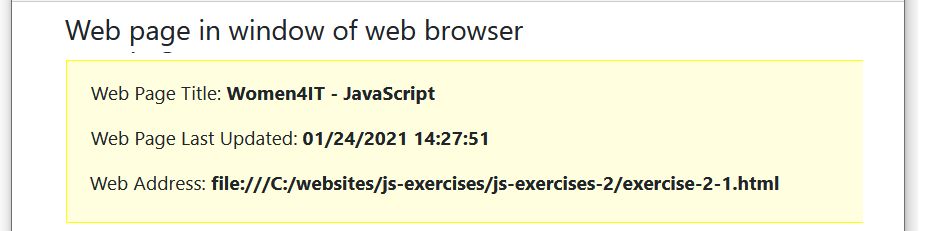
Save your web page and reload your web browser. The result should look similar to that below.

You can close the exercise-2-1.html file when finished.
Displaying object properties with document.write()
When typing document.write() statements, only enclose within quotes those items that you want interpreted literally.
For example, the following statement displays the window width of the browser window.
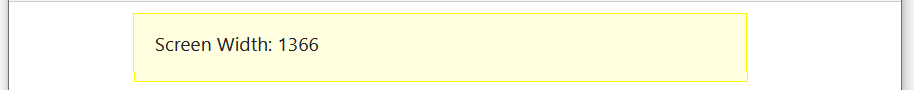
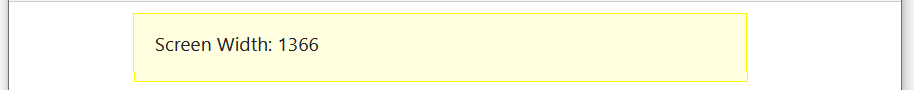
document.write("Screen Width: "+window.innerWidth);
It will produce an output such as the following.

You don't want the text ‘window.innerWidth’ displayed on the web page; what you do want is the value of the object property. That is why the object property is not surrounded by double or single quotes.
What would happen if you did enclose the document property within quotes as follows?
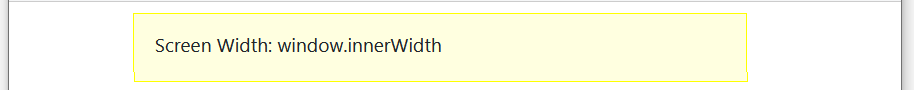
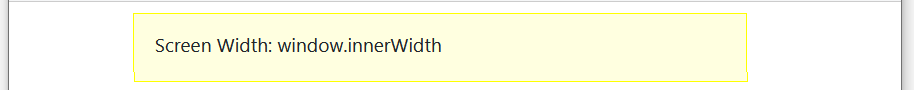
document.write("Screen Width: "+"window.innerWidth");
Your web browser would display the output shown below.

This is not an 'error'. The above JavaScript code will run perfectly. But the result is probably not what you want!
All JavaScript object properties fall into one of two categories:
- Read-only properties: These are properties, such as the web browser product name, that a script can access and work with – but cannot change.
- Scriptable properties: These are properties that JavaScript can change to control the content, behaviour and visual appearance of a web page
In JavaScript and other programming languages, accessing an object's property (without changing it) is known as getting. Changing a property of an object is called setting.
About objects and methods
In these first two Tutorials you have been using the document.write() statements to display output on screen.
More exactly, you have been using the write() method of the document object to input content to an HTML file.
In Javascript, the name of a method ends in a pair of brackets, called a parenthesis. In some methods, the parenthesis contains some content. For example:
document.write("This is a sample string.");
window.confirm("Did you enjoy this web page?");
In other methods the parenthesis can be empty. The following code closes the currently open window. Or, to use JavaScript terminology, it applies the close() method to the window object.
window.close();
Method
An action performed on an object. Method names end with a parenthesis. For example, the document object has a write() method, and the window object has alert(), confirm() and close() methods.
Uploading your JavaScript exercise files to GitHub
Follow these steps below to upload your entire js-exercises folder to your website on GitHub.
- Sign in to Github and click the name of the repository (‘repo’) that holds your web pages.
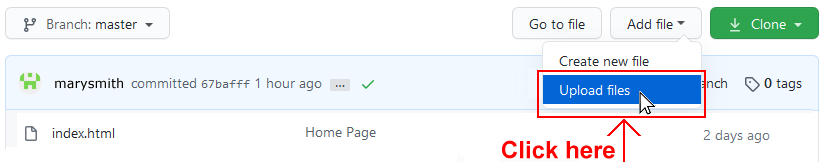
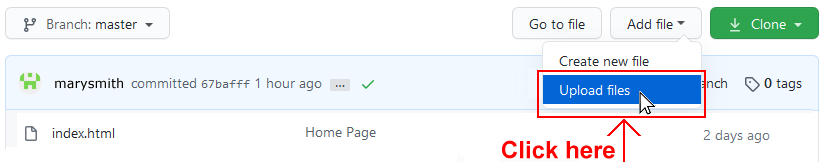
- On the next GitHub screen displayed, click the Add file button near the right of the screen and then choose Upload files from the dropdown list.

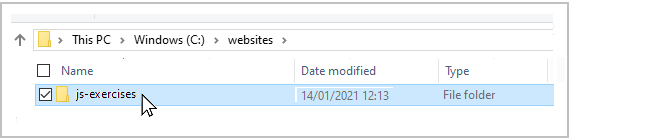
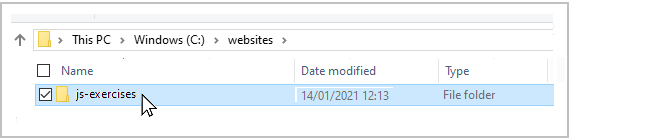
- In File/Windows Explorer, select your js-exercises folder, and drag-and-drop it to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
Finally, click the green Commit changes button to upload your entire js-exercises folder and all the files it contains.
Your uploaded files are published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/js-exercises/js-exercises-2/objects-properties-methods/exercise-2-1.html
It may take a few minutes for your uploaded files to appear on GitHub.
Tutorial summary
in JavaScript, an object is a container for a wide range of information. Examples of objects include the navigator (web browser), window and document (web page) objects. Objects can be accessed and acted on by methods in JavaScript code.
The two following statements use the write() method of the document object and the alert() method of the window object.
document.write("Every day I\'m getting better at <b>JavaScript<\/b>");
window.alert("Thank you for visiting my web page");
Objects in JavaScript have properties. For example, the document.title property is the title of the web page, and window.innerHeight is the height of the screen area in pixels. Some objects properties are scriptable. That is, they can be updated by JavaScript code. Other properties can only be read by JavaScript and not changed. The standard JavaScript format an object and one of its properties is as follows.
objectname.propertyname
When typing document.write() statements only enclose within quotes those items that you want interpreted literally. The following statement displays the width of the screen area.
document.write("Screen Width: "+"window.innerWidth");
You don't want the text ‘window.innerWidth’ displayed. What you do want is the value of that object property. That is why the object property is not surrounded by double or single quotes.
Return to Contents.