Learning Goals
At the end of this Tutorial you will be able to:
- Download and install the free Microsoft Visual Studio Code program for creating web pages.
- Change Visual Studio Code default settings, such as line length and HTML tag auto-complete.
- Install Extensions to Visual Studio Code such as the HTMLHint.
- Pin applications to the Windows Taskbar.
Using text editors with HTML and CSS
You will work with two main types of files in these Tutorials:
- Web pages, also known as HTML files, and
- Stylesheets, also known as CSS files.
Both HTML and CSS files are text files that can contain only letters (a,b,c, …), numbers (1,2,3, …) and various punctuation characters (;, ", ?, …) and symbols (€, ©, ®, …). Because text files can contain only those characters you can type on a keyboard, their content is similar to the output of paper documents created on old-style typewriters.

Text files can be created and edited with basic text editors such as Notepad (Microsoft Windows) and TextEdit (Apple Mac).
When working with often-complex HTML and CSS files, however, web designers and developers typically use text editors that offer a range of extra features that simplify the types of tasks they need to perform. In this Tutorial, you will learn about one such enhanced text editor: Microsoft Visual Studio Code or VS Code, for short.
Installing Microsoft Visual Studio Code
Follow these steps to download and install VS Code on your computer.
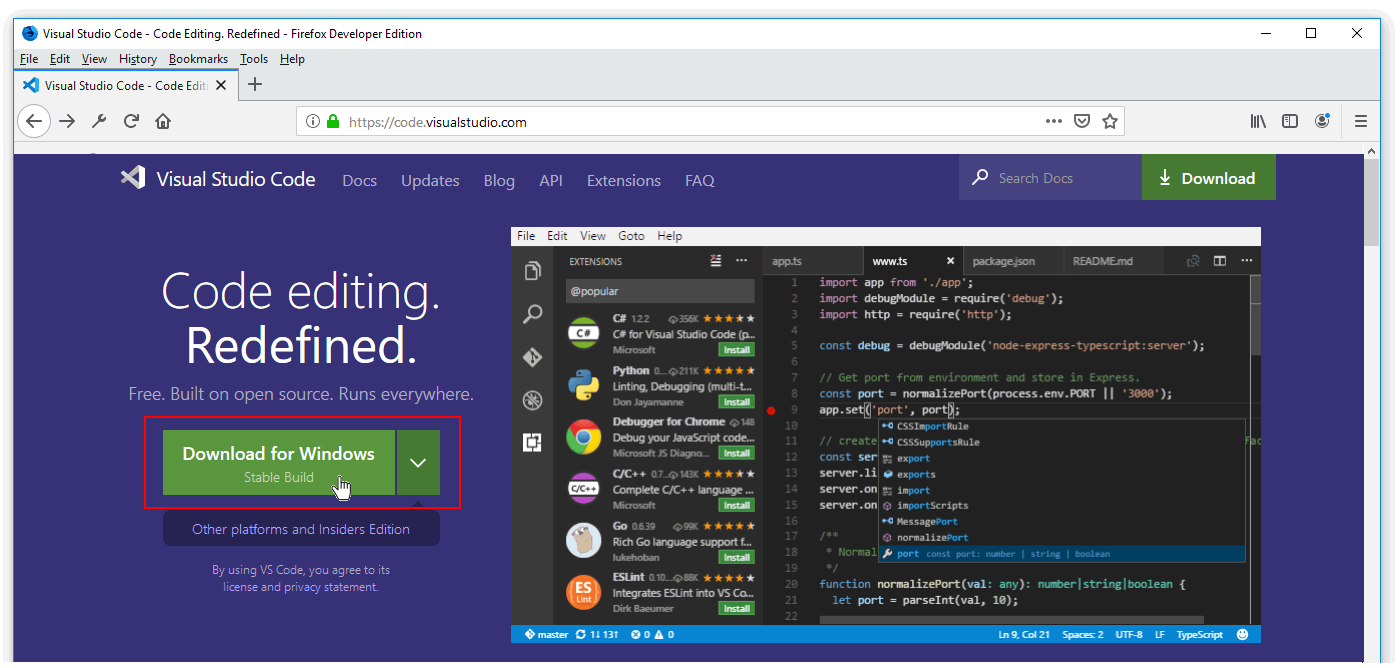
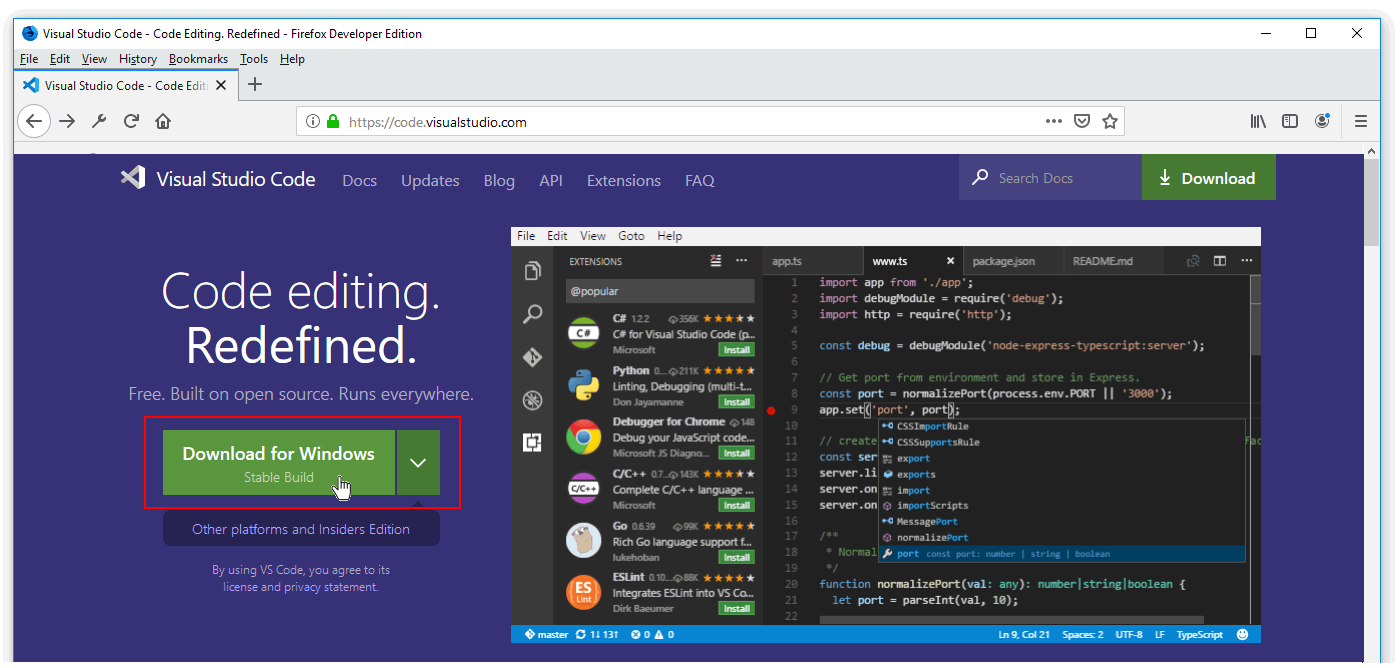
- Use your web browser to go to this web address:
https://code.visualstudio.com
- Click the Download (for Window/Mac/Linux) button.

- Follow the usual download and installation instructions for your computer.
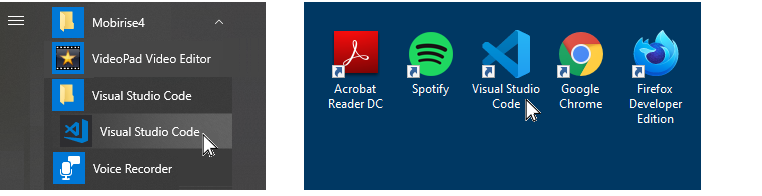
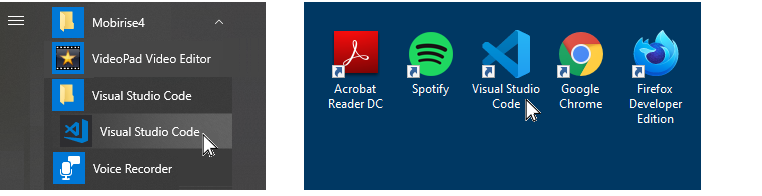
Visual Studio Code will install and then open on your computer. You will see that VS Code has added an icon to your Windows desktop and is listed with your other applications on your Windows Start menu.

Among the other free-forever or free-to-try text editors for working with HTML and CSS files are the following:
Changing user settings in VS Code
Follow these steps to set the most convenient preferences in Visual Studio Code for working with HTML and CSS files.
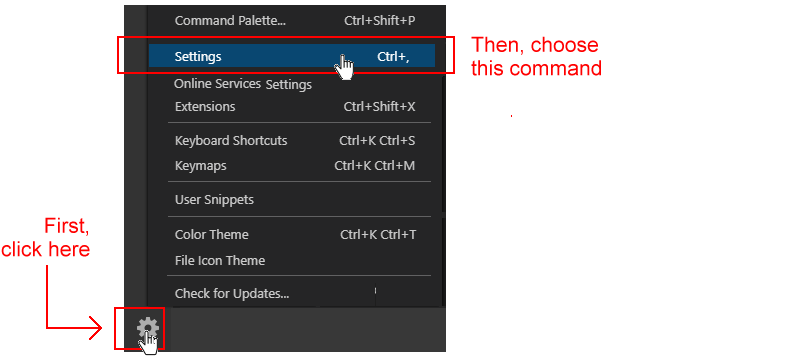
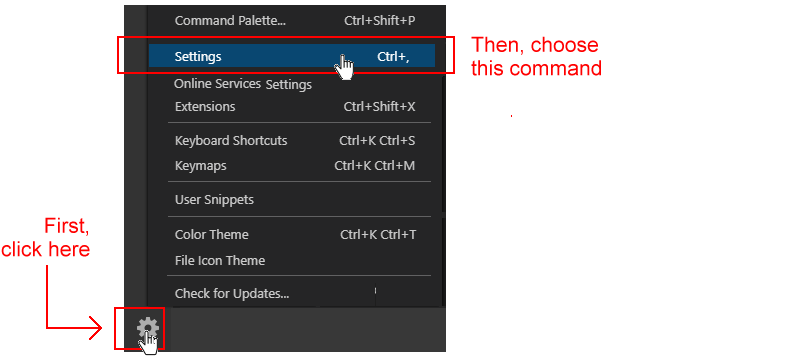
- At the bottom-left of the VS Code screen, click the Gears icon.

- From the pop-up menu displayed, click the Settings command.
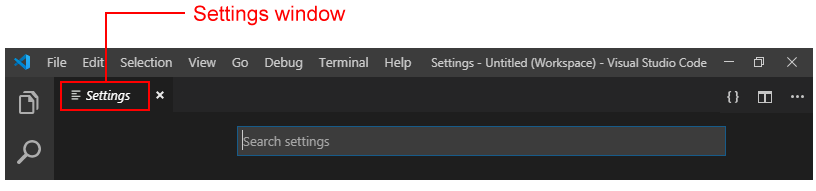
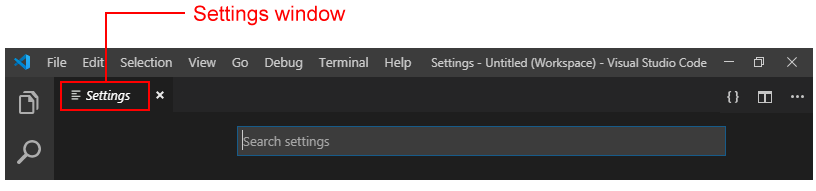
- VS Code opens a new window named Settings. At its top, you can see a Search settings box.

You can now change various settings in VS Code.
Typical VS Code settings for web designers
Here are some settings you may wish to change:
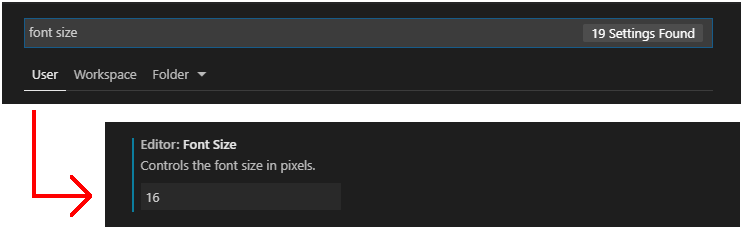
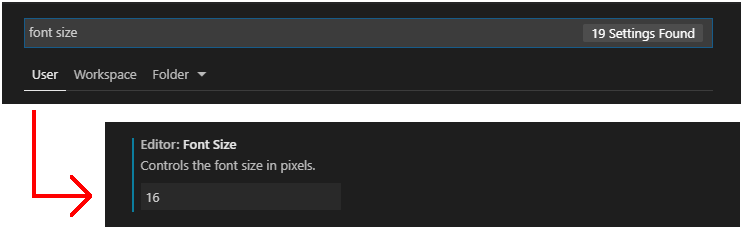
- In the Search settings box, enter ‘font size’ (without quotes), and increase the size to 16.

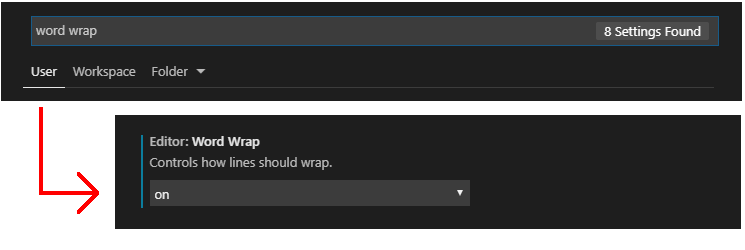
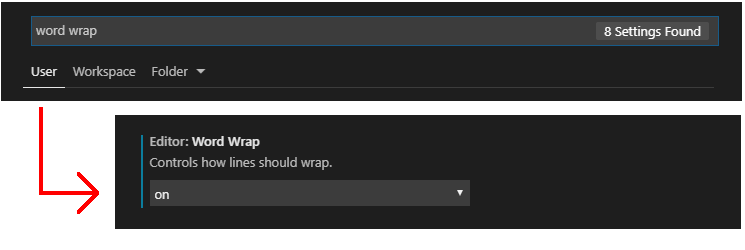
- In the Search settings box, enter ‘word wrap’ (without quotes), and select on.

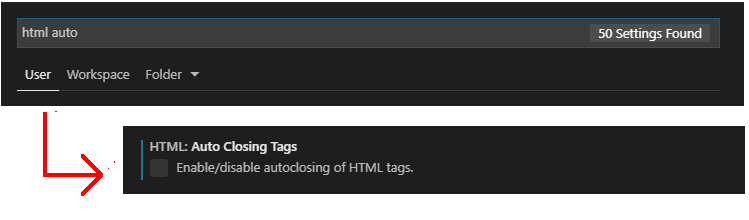
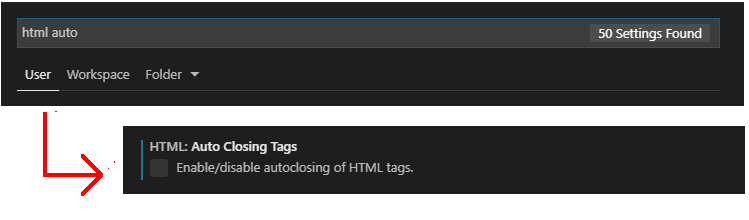
- In the Search settings box, enter ‘HTML auto’ (without quotes), and deselect HTML: Auto Closing Tags.

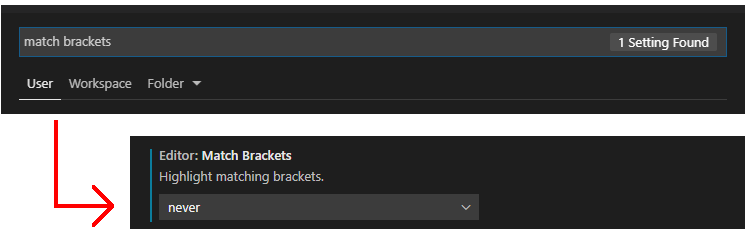
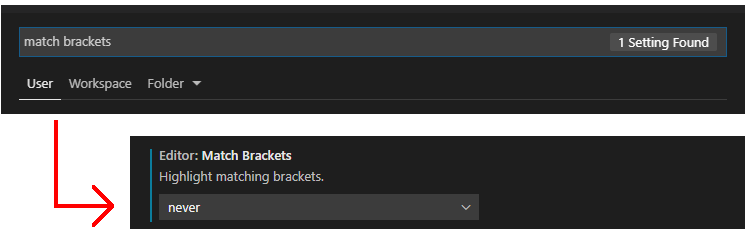
- In the Search settings box, enter ‘match brackets’ (without quotes), and select never.

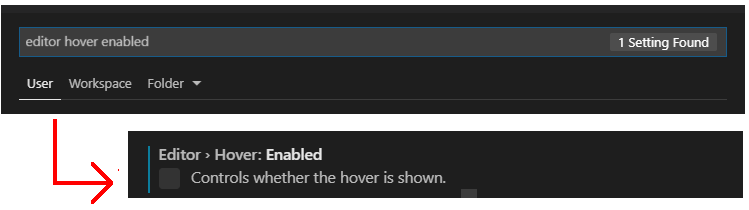
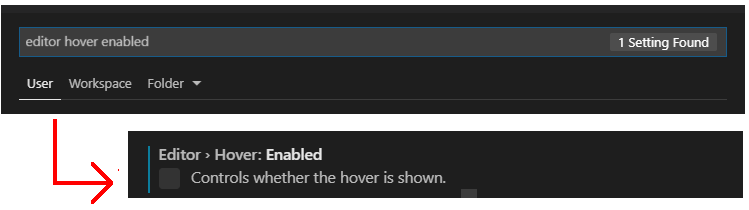
- In the Search settings box, enter ‘editor hover enabled’ (without quotes), and deselect the checkbox.

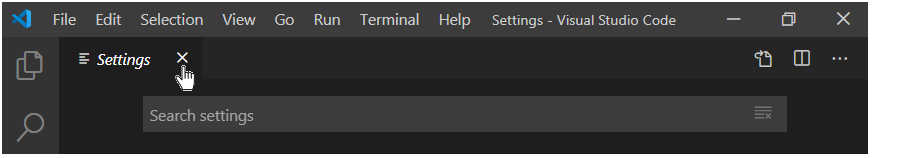
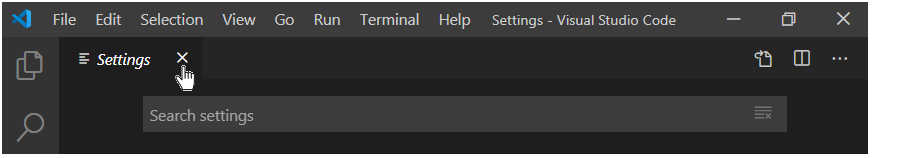
You can now close the Settings window.

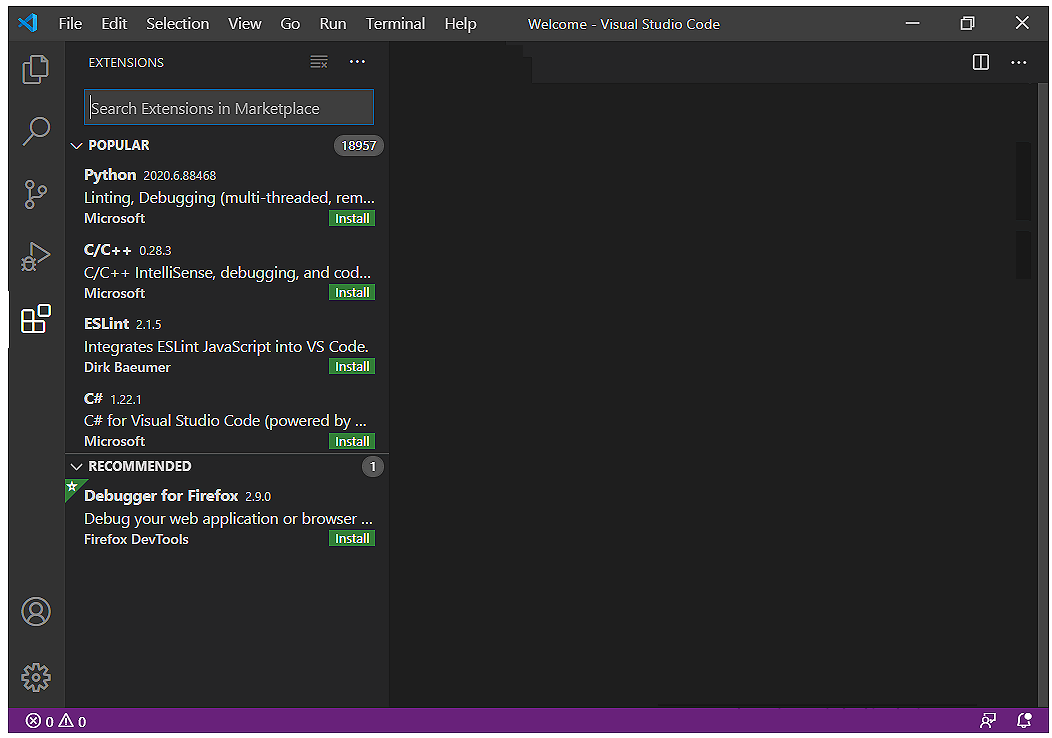
About VS Code Extensions
VS Code allows you to install extra ‘mini-programs’ or ‘mini-apps’ called Extensions. Think of these as add-ons that help you to more quickly and easily build web pages with VS Code.
Almost all Extensions are created by independent developers and are available for free.
You can see a complete, searchable list of VS Code Extensions with user feedback ratings here:
Visual Studio Code Extensions Marketplace
VS Code has one Extension already built-in to it. It’s called Emmet.
Later, you will be using Emmet to create your first web page.
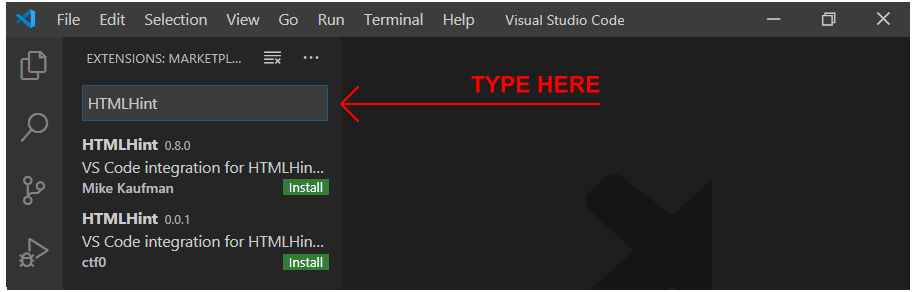
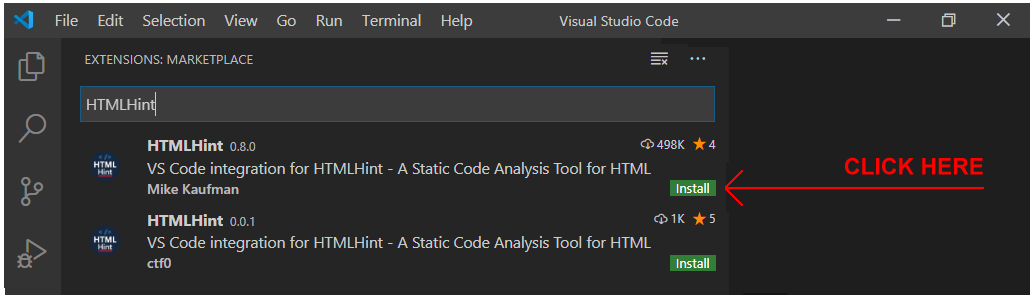
Why install and use HTMLHint?
The HTMLHint extension will help you spot errors in the HTML code of your web pages.
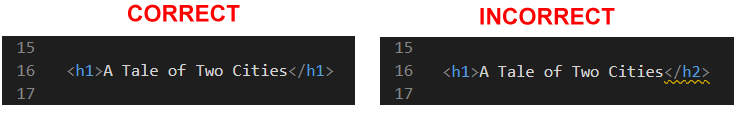
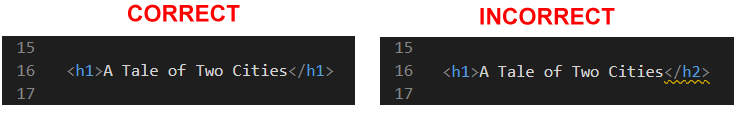
In the example below, the second item of code is incorrect because an opening <h1> tag is followed by a closing </h2> tag.

It should be followed instead by a closing </h1> tag.
As you can see, HTMLHint highlights the incorrect closing tag by placing a yellow squiggle under it..
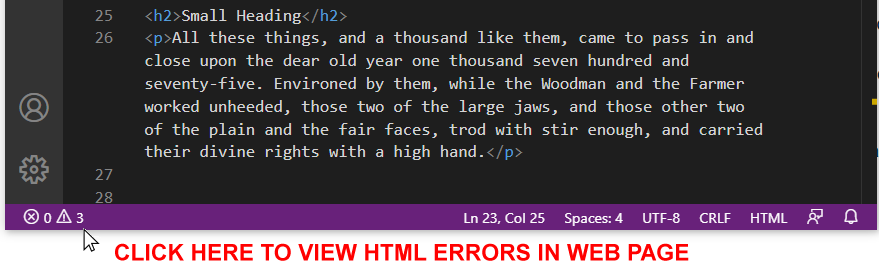
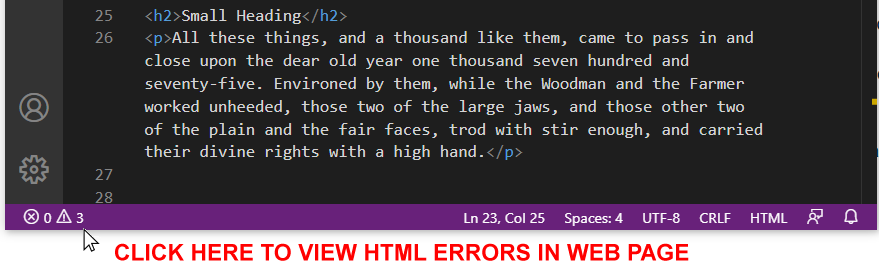
In the Status Bar along the bottom of your VS Code screen, HTMLHint will show the number of errors in any web page.

If you click on this number, HTMLHint opens a new window showing the nature of the errors and the line numbers on which they occur.
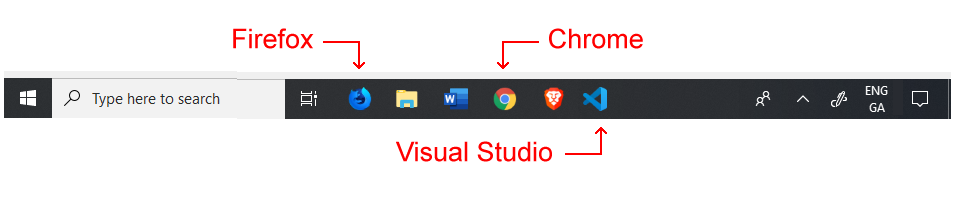
Pinning applications to your Windows Taskbar
You can start applications on your PC in a variety of ways. For those applications you will use frequently, it makes sense to add or ‘pin’ them to your Taskbar along the bottom of your Windows desktop. You can then launch any one of them with a single click.
To pin an application, follow these steps:
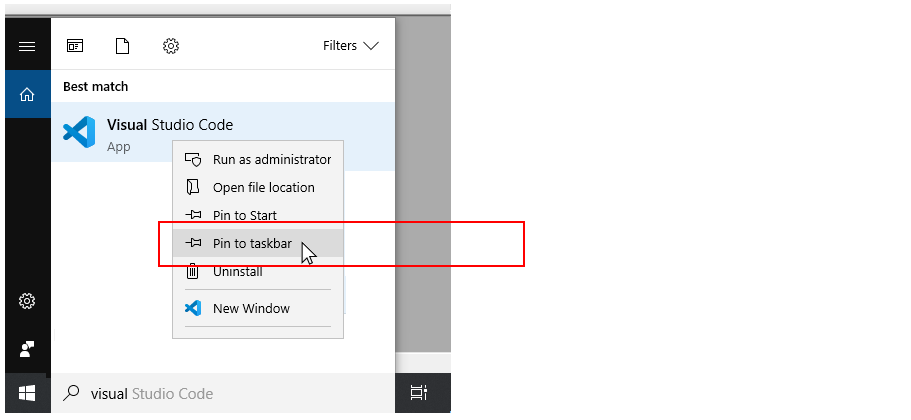
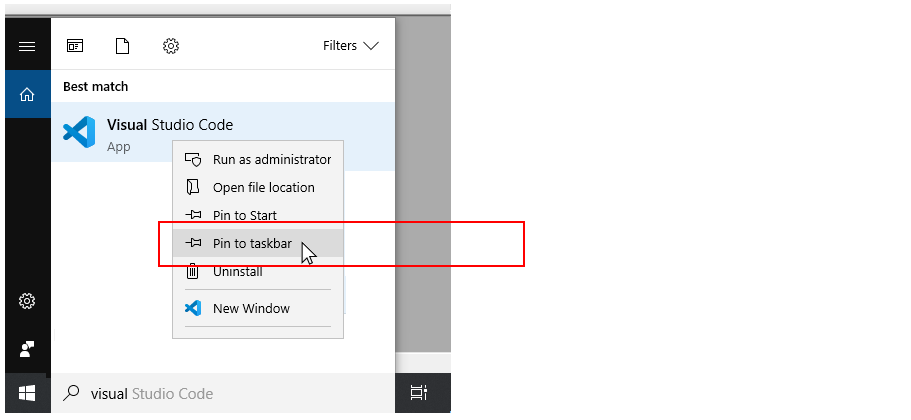
- Enter the name of the application in the Windows Search Box at the left of the Taskbar.
- When the application name is displayed, right-click on it.
- Choose Pin to taskbar from the list of options displayed.

- Repeat these actions for as many applications as you want to pin to your Taskbar.
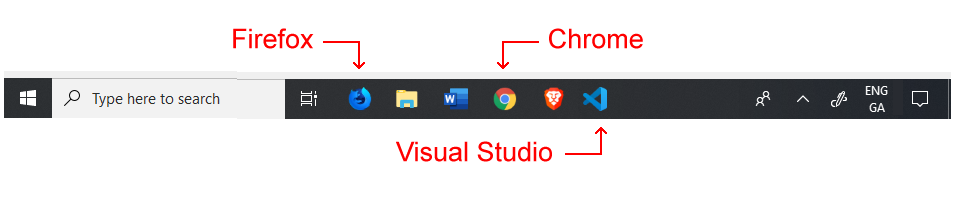
If future, when you need to launch VS Code, Google Chrome or other pinned applications, you can simply and quickly click the relevant icon on the Taskbar.

Return to Contents.














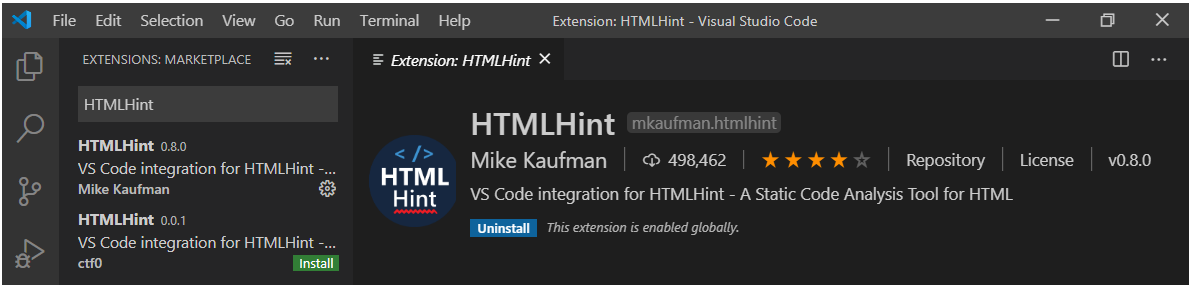
 HTMLHint is now successfully installed and ready to use. You do not need to restart VS Code.
HTMLHint is now successfully installed and ready to use. You do not need to restart VS Code.