Learning Goals
At the end of this Tutorial you will be able to:
- Add selected Google Fonts to the <head> of a HTML file.
- Add a Google Fonts value to the CSS font-family property in a stylesheet file.
You can view finished versions of the four sample web pages you will update with Google Fonts in this Tutorial by clicking the links below. The finished samples will each open in a new tab of your web browser.
You created these four sample web pages and their linked stylesheets in the previous Introduction to Images Tutorial.
About Google Fonts
Google Fonts offers the Internet’s largest collection of open-source, royalty-free fonts. All 900-plus fonts can be used without restriction for personal, not-for-profit or commercial web projects.
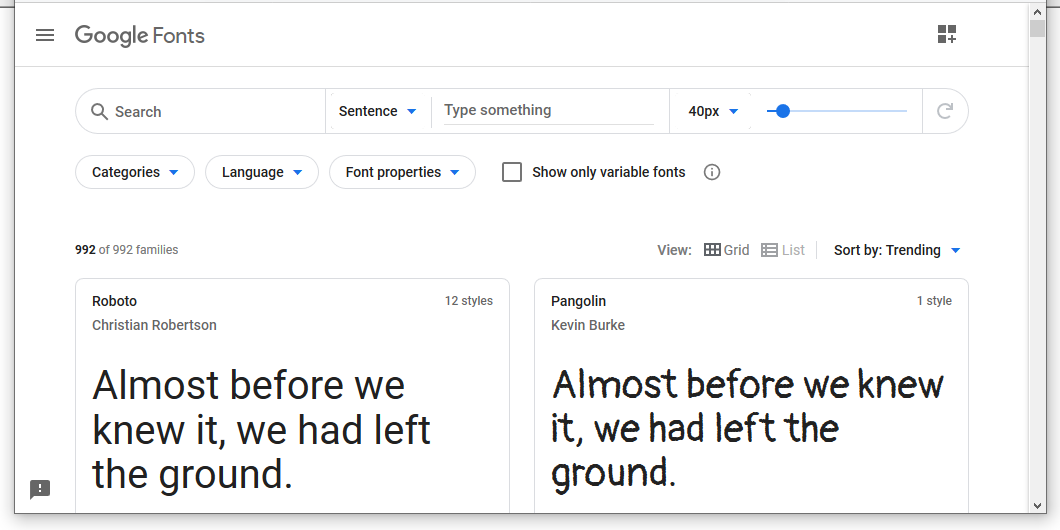
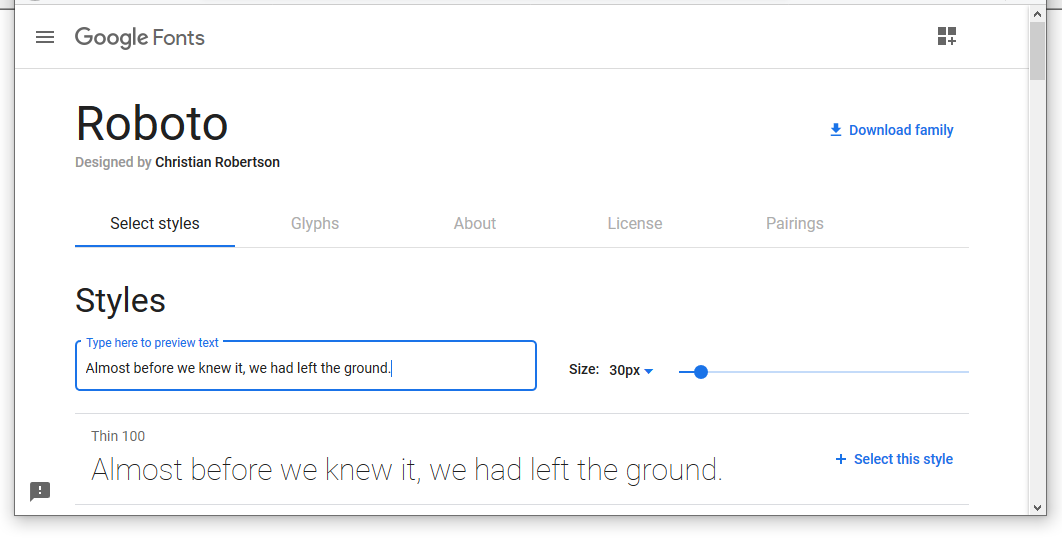
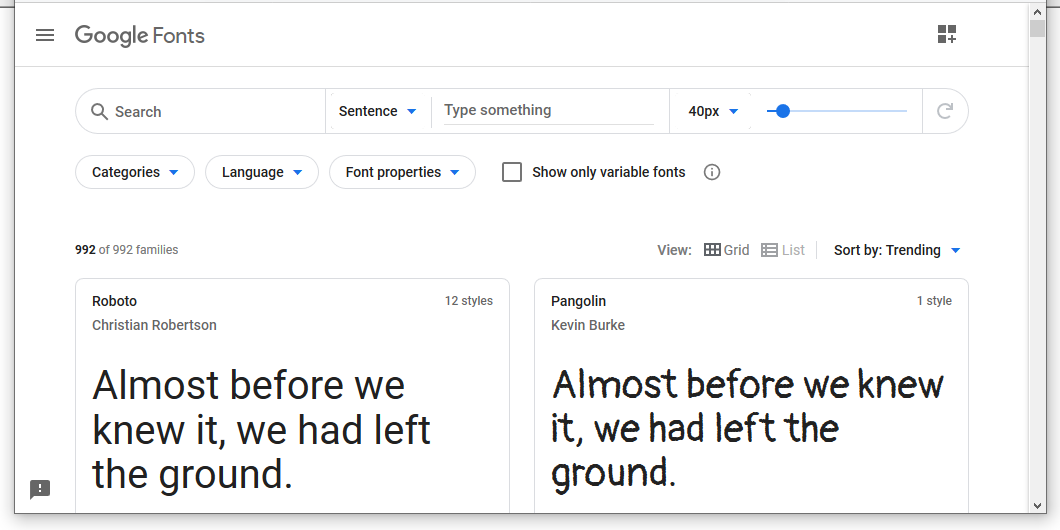
Below is a screenshot of the Google Fonts home page at:
https://fonts.google.com

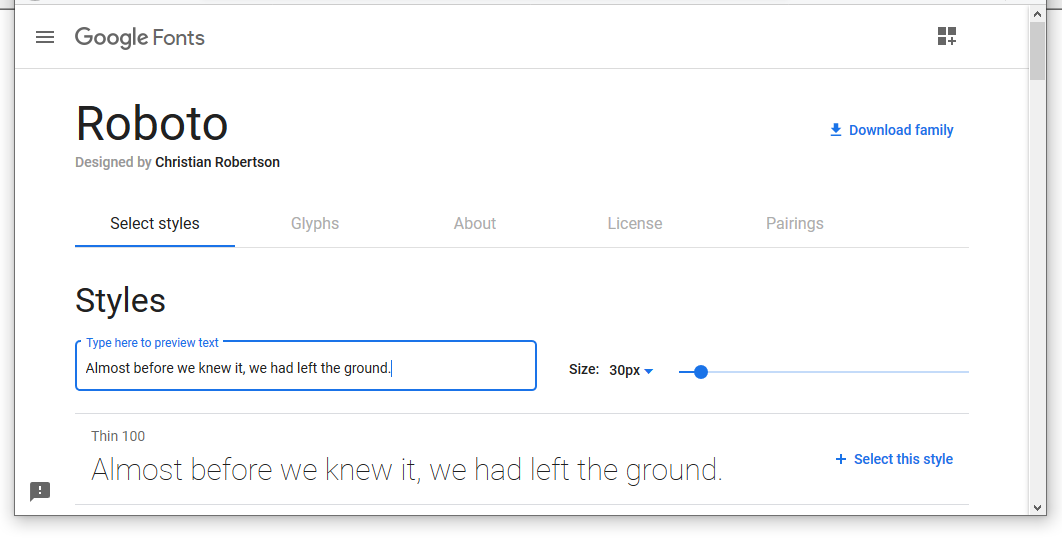
To preview a particular font, click on it. To see how a few words of text will look when styled in the selected font, type your chosen text in the Type here to preview text box.

Google Fonts: the two steps
There are two basic steps to using Google Fonts. They are as follows.
One: Making the Google Font available to your web page
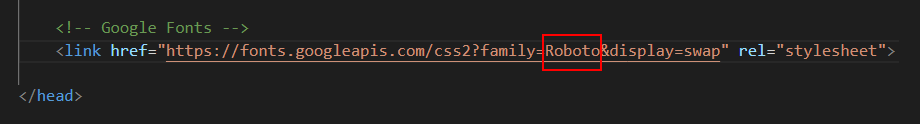
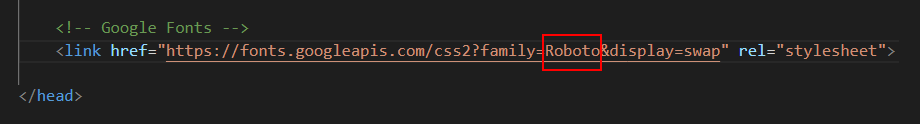
In this first step, you add a line similar to the following to the <head> of your HTML file.

In this example, the name of the Google Font is ‘Roboto’.
For every Google font, the text within the href="" attribute follows the same format. Only the name of the font is different.
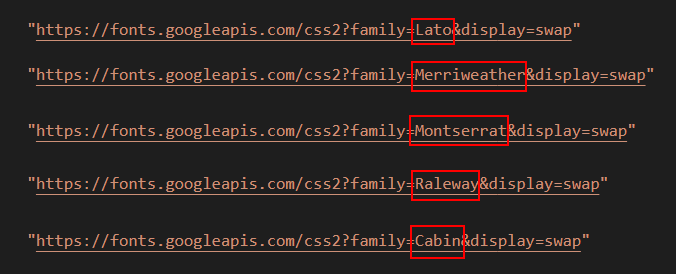
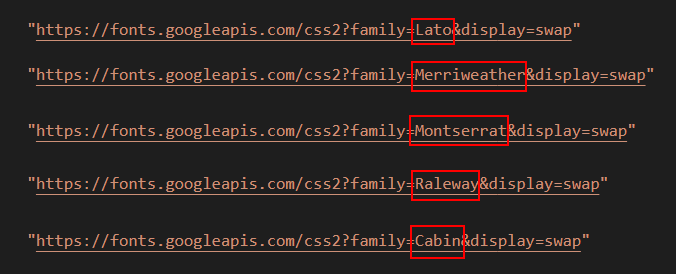
Here are some more examples, showing only the href="" part for readability.

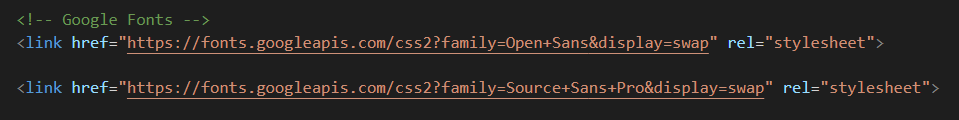
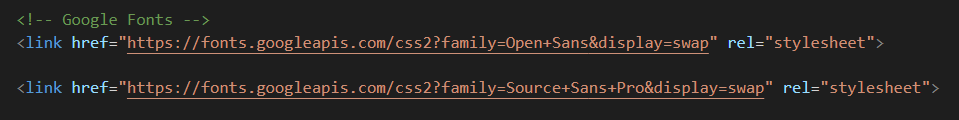
If the Google Font you want to use has more than one word in its name, you need to add a plus sign (+) between the words. See the examples below for the fonts named ‘Open Sans’ and ‘Source Sans Pro’.

Two: Updating the <font-family> in your CSS file
Your second step to using a Google Font is to add the font name to the font-family property of the relevant heading or paragraph text selector within your stylesheet.
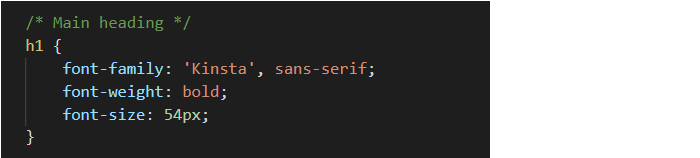
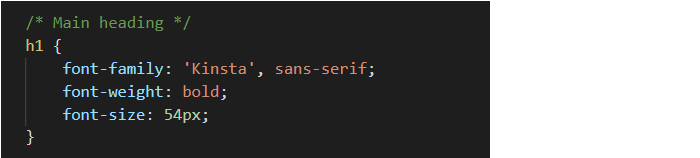
For example, to use the ‘Kinsta’ font for your <h1> headings, you would edit the h1 selector in your CSS file as follows.

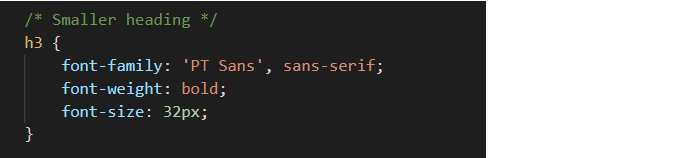
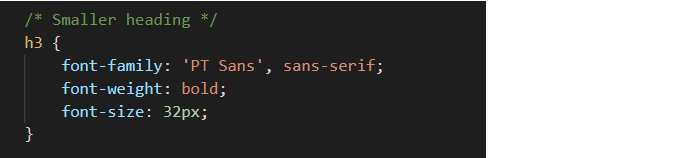
To use the ‘PT Sans’ font for your <h3> headings, you would edit the h3 selector in your CSS file as follows.

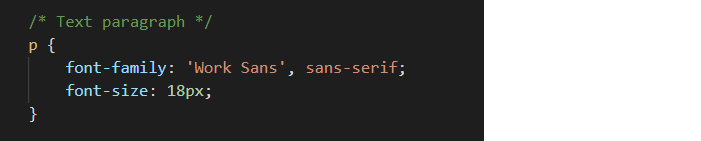
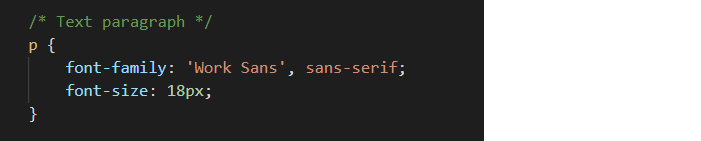
And if you wanted to use the ‘Work Sans’ font for your text paragraphs, you would edit the p selector in your CSS file as follows.

Note that the font name is always wrapped in a pair of single quotation marks (‘ ’).
You can also see that every Google Font name is followed by a comma (,) and what is called a fallback font – either serif or sans-serif. This is the font that is displayed when the web page is viewed without a live Internet connection.
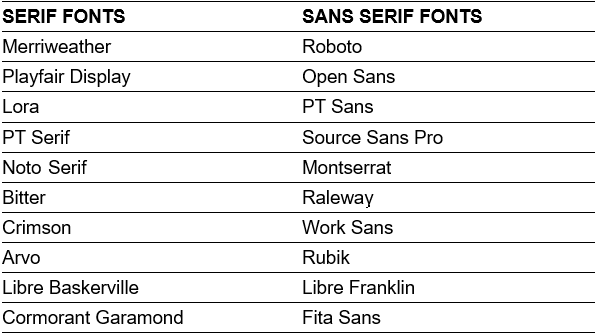
Popular fonts in 2020
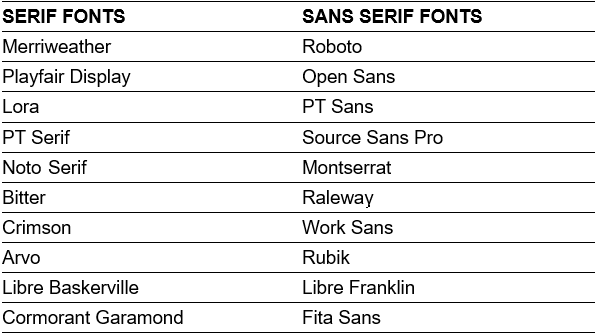
As with much else, there are fashions and trends in fonts. Here are the more widely-used serif and sans-serif fonts at the moment.

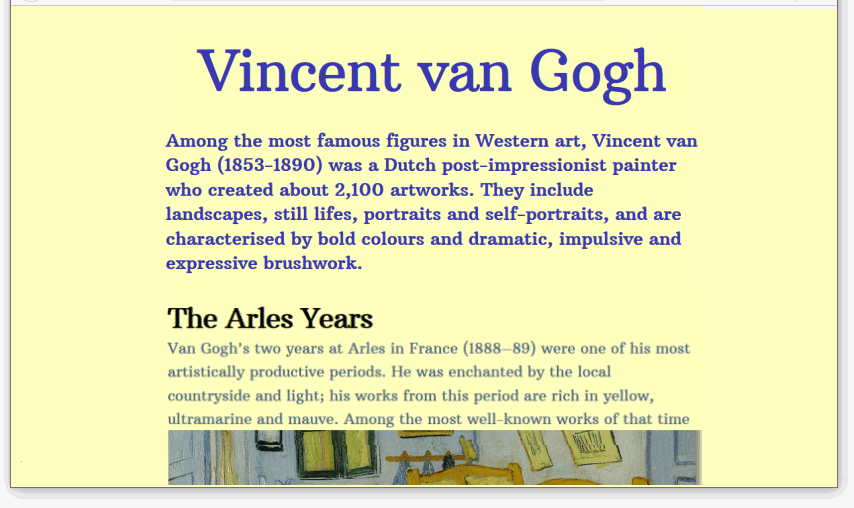
Working with the van Gogh sample web page
In this section, you will work with the sample page-5.html web page and the sample style-5.css stylesheet.
- In Visual Studio Code, open the following two files:
page-5.html
style-5.css
- In the <head> of the web page, copy-and-paste the following lines just before the closing </head> tag.
<link href="https://fonts.googleapis.com/css2?family=Merriweather&display=swap" rel="stylesheet">
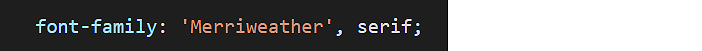
- In your stylesheet, update the font of the heading and paragraph styles as follows:

- When finished, save your page-5.html and style-5.css files, and view the web page in your browser.
Click page-5.html to view a finished sample of this web page in a new tab of your web browser.
Working with the Tourism sample web page
In this section, you will work with the sample page-6.html web page and the sample style-6.css stylesheet.
- In Visual Studio Code, open the following two files:
page-6.html
style-6.css
- In the <head> of the web page, copy-and-paste the following lines just before the closing </head> tag.
<link href="https://fonts.googleapis.com/css2?family=Oswald&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Lato&display=swap" rel="stylesheet">
- In your stylesheet, update the font of all the heading styles as follows:

- And update the font of the paragraph styles as follows:

- When finished, save your page-6.html and style-6.css files, and view the web page in your browser.
Click page-6.html to view a finished sample of this web page in a new tab of your web browser.
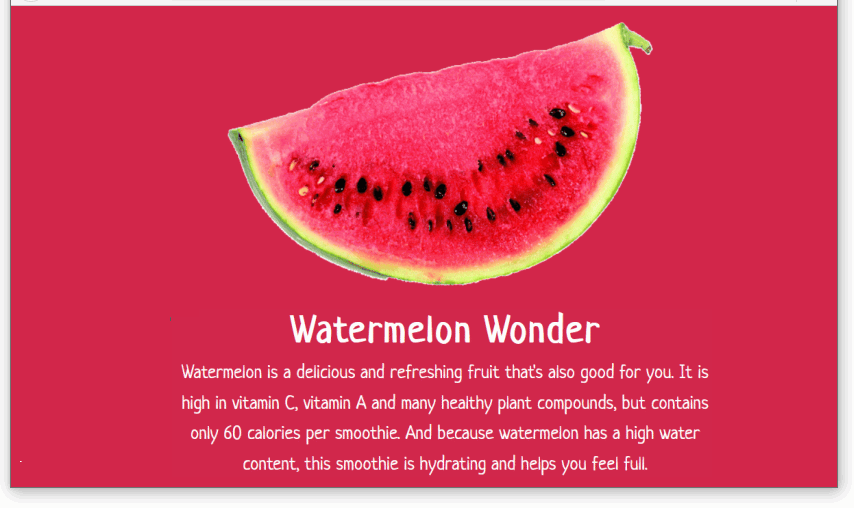
Working with the Smoothies sample web page
In this section, you will work with the sample page-7.html web page and the sample style-7.css stylesheet.
- In Visual Studio Code, open the following two files:
page-7.html
style-7.css
- In the <head> of the web page, copy-and-paste the following lines just before the closing </head> tag.
<link href="https://fonts.googleapis.com/css?family=Neucha&display=swap" rel="stylesheet">
- In your stylesheet, update the font of the heading and paragraph styles as follows:

- When finished, save your page-7.html and style-7.css files, and view the web page in your browser.
Click page-7.html to view a finished sample of this web page in a new tab of your web browser.
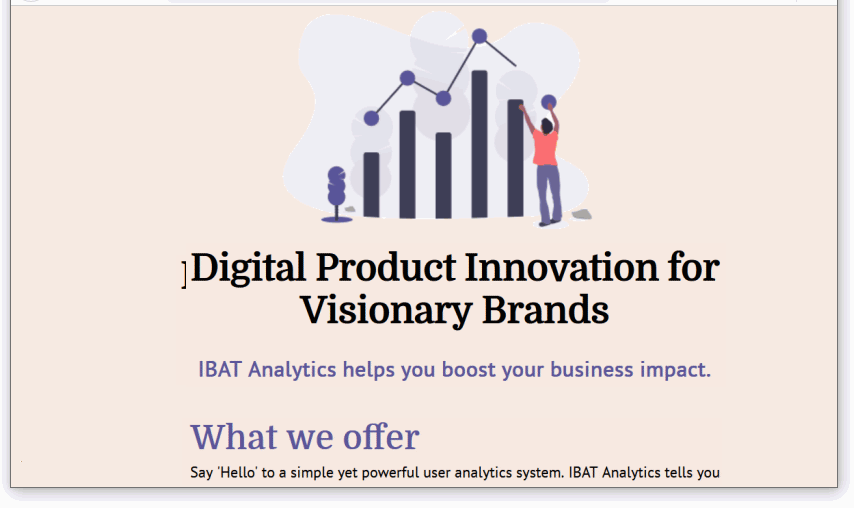
Working with the Software sample web page
In this section, you will work with the sample page-8.html web page and the sample style-8.css stylesheet.
- In Visual Studio Code, open the following two files:
page-8.html
style-8.css
- In the <head> of the web page, copy-and-paste the following lines just before the closing </head> tag.
<link href="https://fonts.googleapis.com/css2?family=Domine&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=PT+Sans&display=swap" rel="stylesheet">
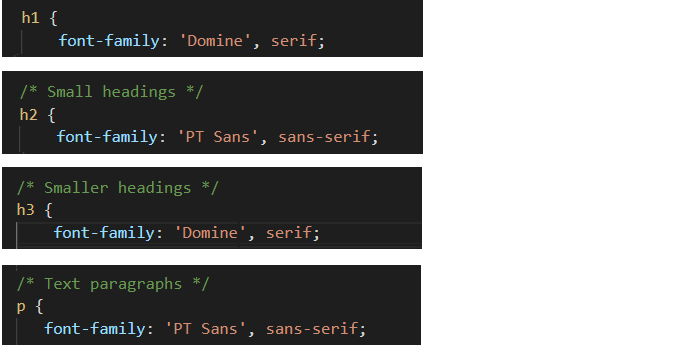
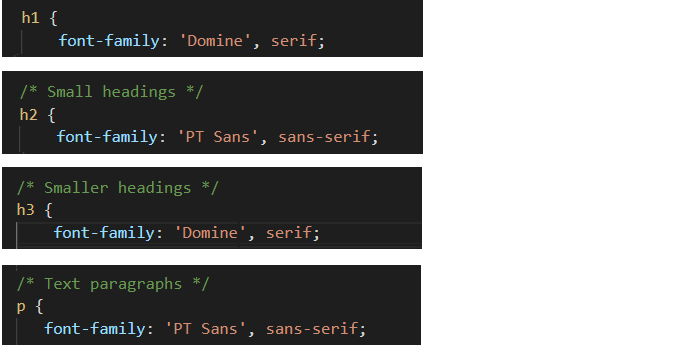
- In your stylesheet, update the font of the heading and paragraph styles as follows:

- When finished, save your page-8.html and style-8.css files, and view the web page in your browser.
Click page-8.html to view a finished sample of this web page in a new tab of your web browser.
Uploading your files to GitHub
After finishing your web pages and stylesheets, you are now ready to upload them to your account on GitHub.
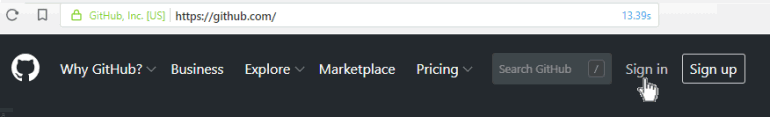
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

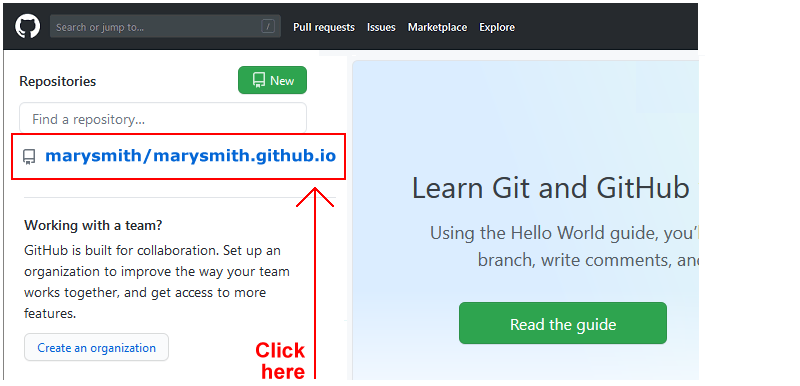
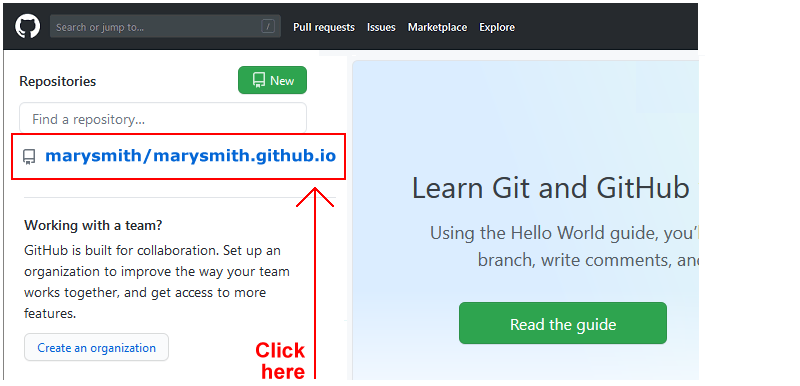
- On your GitHub home page, click the name of the repository (‘repo’) that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

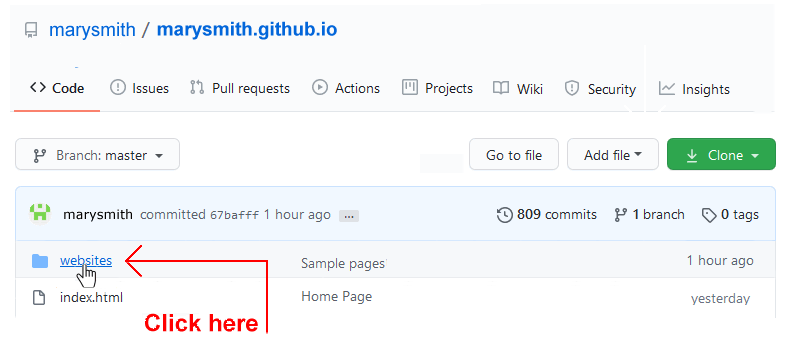
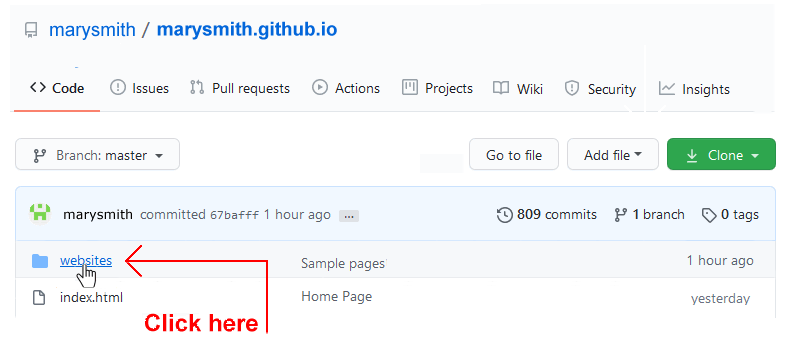
- On the next GitHub screen displayed, click the websites folder. This is where you sample web pages, stylesheets and images are contained.

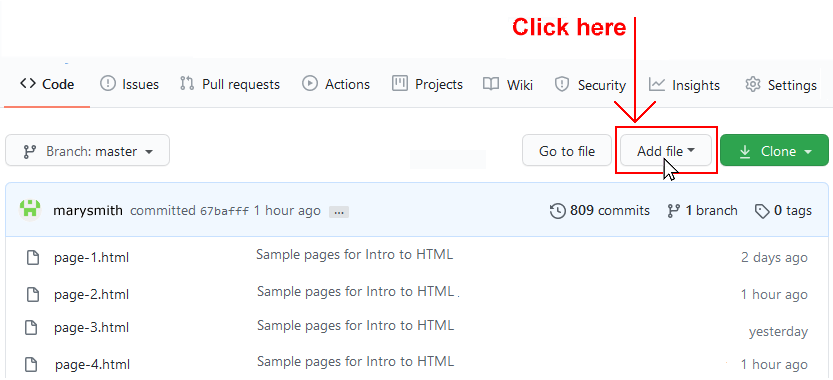
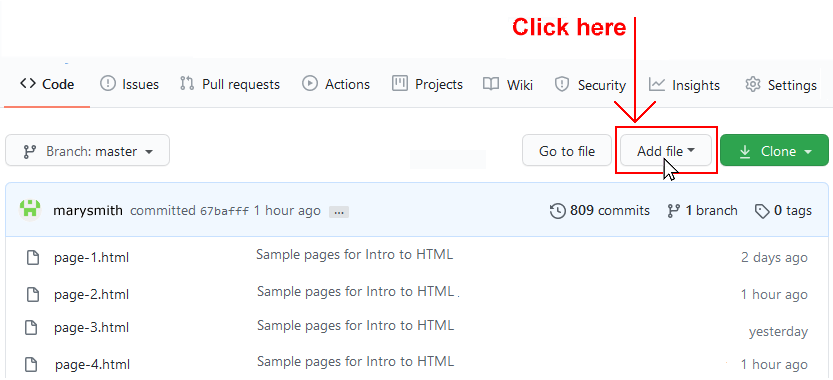
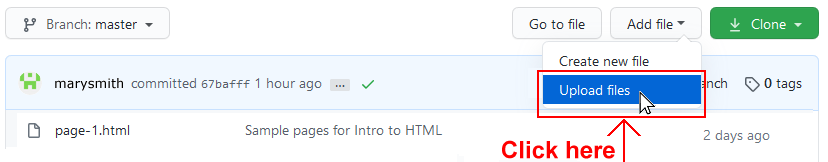
- On the next GitHub screen, click the Add file button.

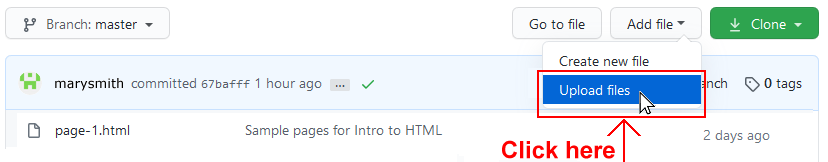
- From the dropdown list displayed, choose the option Upload files.

- Select or drag-and-drop the following web pages and stylesheets to upload them to the websites folder of your GitHub account::
page-5.html
page-6.html
page-7.html
page-8.html
style-5.css
style-6.css
style-7.css
style-8.css
- Finally, scroll down to the bottom of the GitHub screen, accept or edit the short message (Add files via upload) in the Commit changes box and click the Commit changes button.
Your web pages and stylesheets are now published on GitHub at web addresses similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/websites/page-5.html
https://username.github.io/websites/page-6.html
https://username.github.io/websites/page-7.html
https://username.github.io/websites/page-8.html
It may take a few minutes for your uploaded files to appear on GitHub.