Learning Goals
At the end of this Tutorial you will be able to:
- Understand the concept of fluid typography in web design.
- Recognise that, for fluid typography to work, you must choose a minimum and a maximum viewport (screen) width.
- Set a maximum viewport width in the browser resets at the beginning of a CSS file.
- Apply Mike Riethmuller’s fluid typography equation to the CSS styles that control the headings, paragraphs and other text elements in a web page.
- Understand that the smallest and largest font sizes are the only two values you need to change in the typographic equation.
You can view finished versions of the three sample web pages you will update with fluid typography in this Tutorial by clicking the links below. The finished samples will each open in a new tab of your web browser.
You created these three sample web pages and their linked stylesheets in the previous Working with Sections Tutorial and made them responsive with the Introduction to Media Queries Tutorial
About fluid typography
Fluid typography means that the font sizes of text – headings, paragraphs, bulleted lists, menu items – on a web page ‘scale’ (shrink or expand) smoothly according to the width of the user’s viewport (screen).
The animated gif below is taken from an article on the CSS Tricks website that features the widely-used implementation of the fluid typography approach developed by Australian web designer Mike Riethmuller.

Minimum (320px) and maximum (1600px) viewport widths
To use fluid typography in your web pages, you need to decide on two values:
- Smallest web page width: A common choice is 320px, the width of the screen of the most widely-used small mobile phone, the Apple iPhone 5.
- Largest web page width: Popular choices include 1366px (a common width of Windows laptop screens) and 1440px (a common width of Apple laptop screens). We will use a larger value of 1600px.
You will use both the 320px and 1600px values in the so-called fluid typography equation when setting fluid values for the font-size rule in CSS.
Fluid typography: browser resets
When using the fluid typographic equation, it is best to update the web browser resets in your stylesheet file as follows:
* { margin: 0; padding: 0; border: none; box-sizing: border-box }
html { height: 100% }
body { min-height: 100%; max-width: 1600px; margin-left: auto; margin-right: auto }
img { width: 100%; height: auto; display: block }
You can see that this new browser reset block includes the maximum (1600px) viewport width.
The fluid typography equation
You are now ready to use the fluid typography equation from Mike Riethmuller.
At first sight, the fluid typography equation looks complex. But it becomes easy to work with if you remember the following two points:
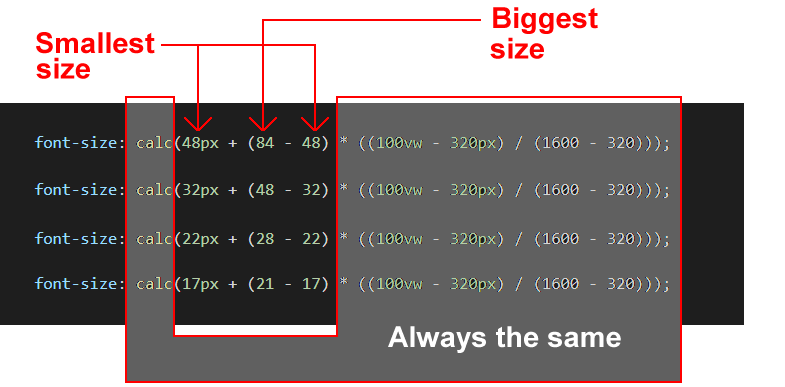
- Except for two values, the equation is always the same.
- The only two values you ever need to change are the smallest and largest font size values.
For example, in the case of paragraph text, you might:
- Set a font-size value of 15px for the smallest mobile screen, and
- Set a font-size value of 18px for the largest laptop/desktop screen.
Your fluid typography equation for text paragraphs would then be as shown below.
p {
font-size: calc(15px + (18 - 15) * ((100vw - 320px) /(1600 - 320)));
}
As for the other values in the equation:
- 100vw: The letters vw stand for viewport or screen, and 100 means 100% wide.
- 320: This is the width you have chosen for the narrowest screen.
- 1600: This is the width you have chosen for the widest screen.
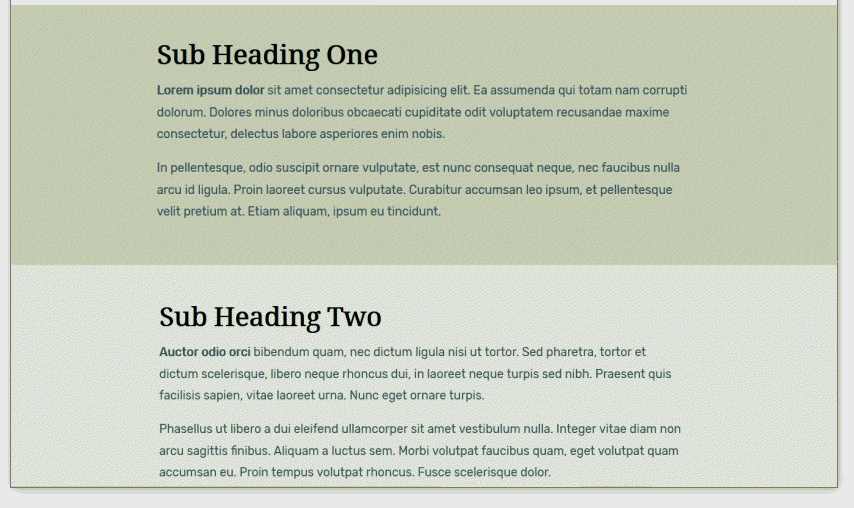
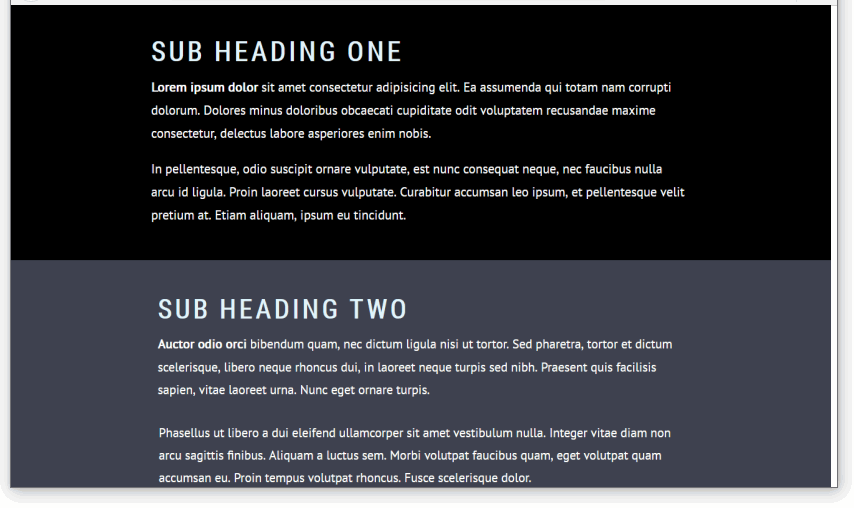
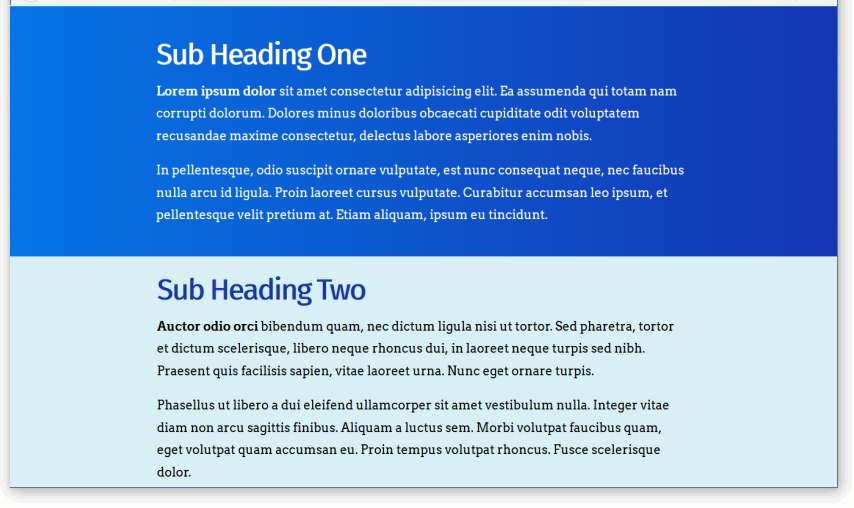
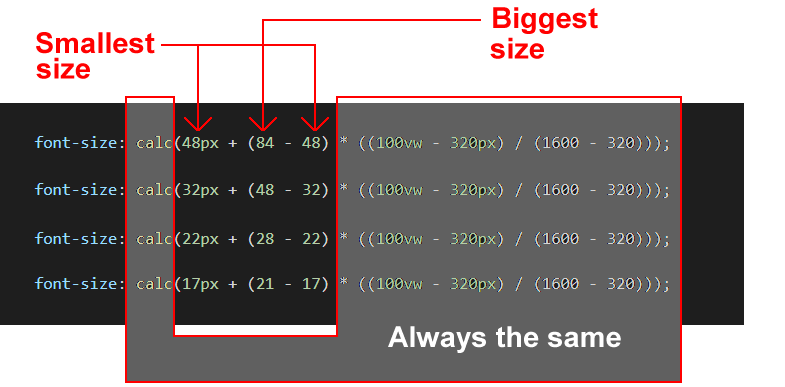
As you can see from the four examples of fluid font sizes below, you only ever need to change the smallest and largest font size values.

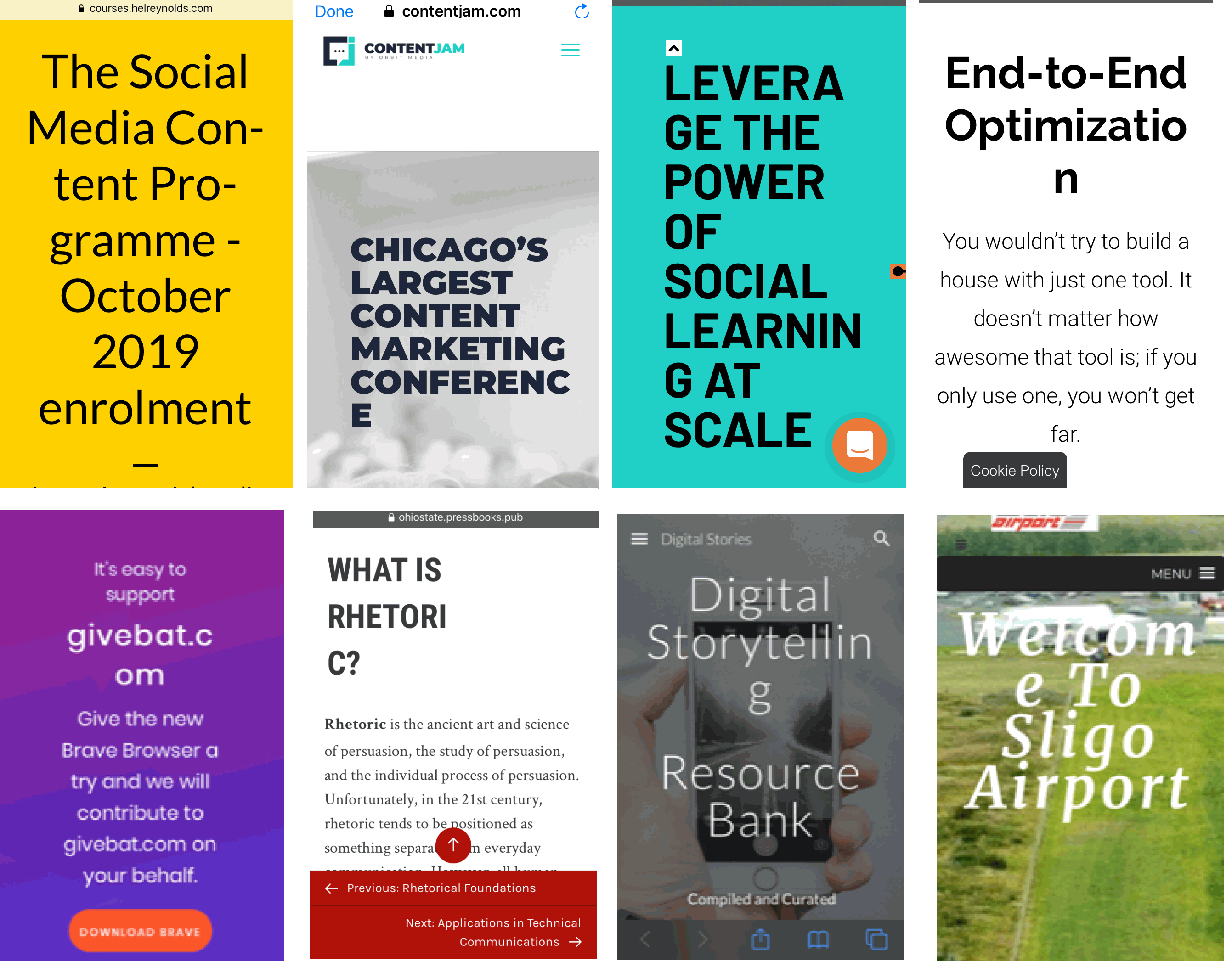
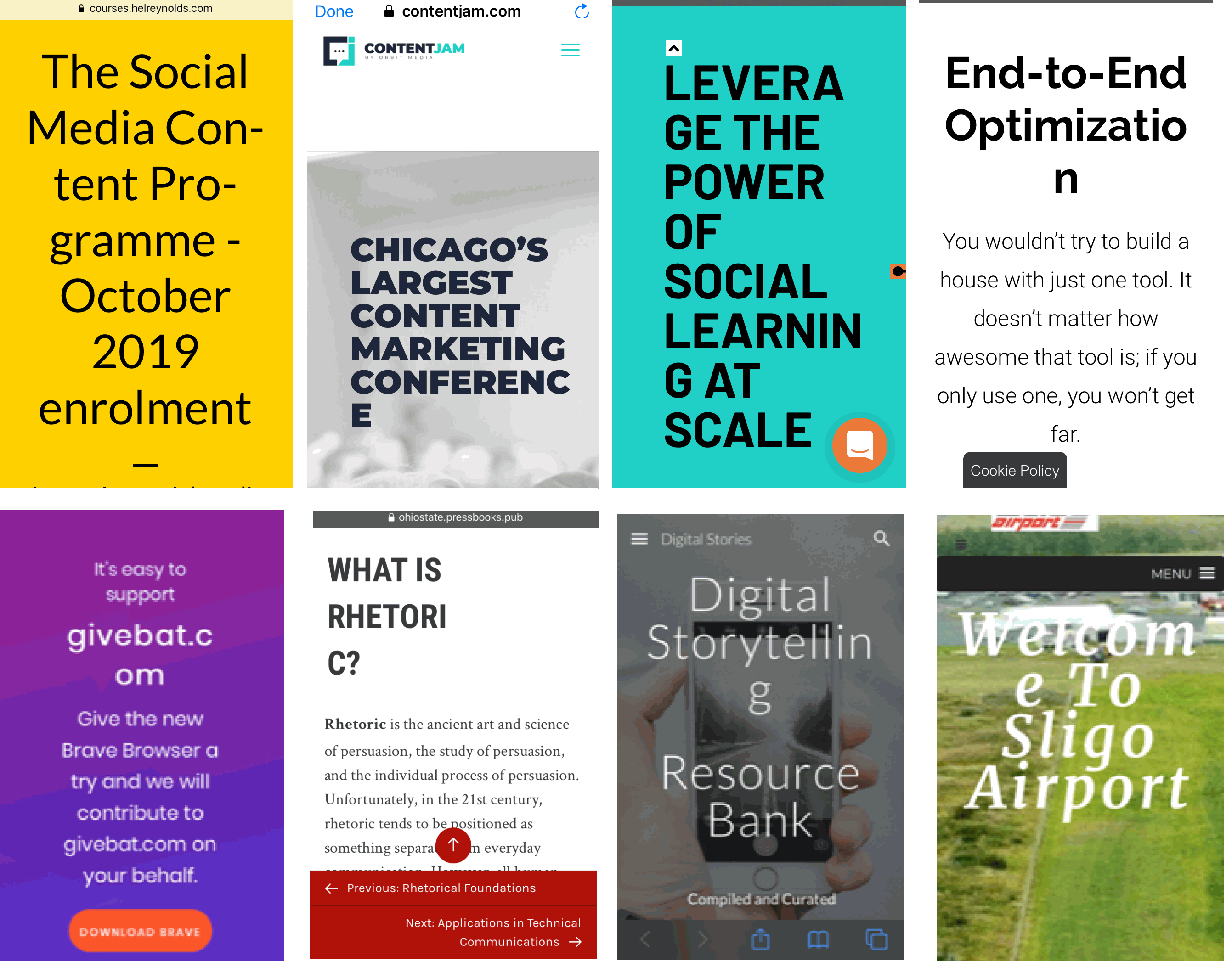
Here are some examples of web pages that did not use fluid typography to scale font sizes correctly for mobile phone screens.

In the remainder of this Tutorial, you will update with fluid font-size values in the stylesheet files for the page-10.html, page-11.html and page-12.html sample web pages you created previously.
Updating your style-10.css stylesheet
Follow these steps to add fluid font-size values to the stylesheet for the page-10.html sample web page you created in a previous Tutorial.
- In VS Code, open the style-10.css stylesheet file.
- At the top of the stylesheet file, replace the current web browser resets by copying and pasting the following:
* { margin: 0; padding: 0; border: none; box-sizing: border-box }
html { height: 100% }
body { min-height: 100%; max-width: 1600px; margin-left: auto; margin-right: auto }
img { width: 100%; height: auto; display: block }
- For the h1 main heading selector, update the font-style property from the fixed value of 84px by copying-and-pasting this fluid value:
font-size: calc(44px + (84 - 44) * ((100vw - 320px) / (1600 - 320)));
- For the h2 sub-heading selector used to style the introduction text, update the font-style property from the fixed value of 28px by copying-and-pasting this fluid value:
font-size: calc(20px + (28 - 20) * ((100vw - 320px) / (1600 - 320)));
- For the h3 sub-heading selector, update the font-style property from the fixed value of 48px by copying-and-pasting this fluid value:
font-size: calc(26px + (48 - 26) * ((100vw - 320px) / (1600 - 320)));
- And for the text paragraphs styled with the p selector, update the font-style property from the fixed value of 20px by copying-and-pasting this fluid value:
font-size: calc(18px + (20 - 18) * ((100vw - 320px) / (1600 - 320)));
- Save the style-10.css stylesheet and view your page-10.html page in your web browser.
Use your browser’s viewport resizing feature to check the font sizes display correctly down to a minimum viewport width of 320 pixels.
Click page-10.html to view a finished sample of this web page in a new tab of your web browser.
Updating your style-11.css stylesheet
Follow these steps to add fluid font-size values to the stylesheet for the page-11.html sample web page you created in a previous Tutorial.
- In VS Code, open the style-11.css stylesheet file.
- At the top of the stylesheet file, replace the current web browser resets by copying and pasting the following:
* { margin: 0; padding: 0; border: none; box-sizing: border-box }
html { height: 100% }
body { min-height: 100%; max-width: 1600px; margin-left: auto; margin-right: auto }
img { width: 100%; height: auto; display: block }
- For the h1 main heading selector, update the font-style property from the fixed value of 84px by copying-and-pasting this fluid value:
font-size: calc(32px + (84 - 32) * ((100vw - 320px) / (1600 - 320)));
- For the h2 sub-heading selector used to style the introduction text, update the font-style property from the fixed value of 32px by copying-and-pasting this fluid value:
font-size: calc(22px + (32 - 22) * ((100vw - 320px) / (1600 - 320)));
- For the h3 sub-heading selector, update the font-style property from the fixed value of 48px by copying-and-pasting this fluid value:
font-size: calc(28px + (48 - 28) * ((100vw - 320px) / (1600 - 320)));
- And for the text paragraphs styled with the p selector, update the font-style property from the fixed value of 21px by copying-and-pasting this fluid value:
font-size: calc(19px + (21 - 19) * ((100vw - 320px) / (1600 - 320)));
- Save the style-11.css stylesheet and view your page-11.html page in your web browser.
Use your browser’s viewport resizing feature to check the font sizes display correctly down to a minimum viewport width of 320 pixels.
Click page-11.html to view a finished sample of this web page in a new tab of your web browser.
Updating your style-12.css stylesheet
Follow these steps to add fluid font-size values to the stylesheet for the page-12.html sample web page you created in a previous Tutorial.
- In VS Code, open the style-12.css stylesheet file.
- At the top of the stylesheet file, replace the current web browser resets by copying and pasting the following:
* { margin: 0; padding: 0; border: none; box-sizing: border-box }
html { height: 100% }
body { min-height: 100%; max-width: 1600px; margin-left: auto; margin-right: auto }
img { width: 100%; height: auto; display: block }
- For the h1 main heading selector, update the font-style property from the fixed value of 84px by copying-and-pasting this fluid value:
font-size: calc(48px + (84 - 48) * ((100vw - 320px) / (1600 - 320)));
- For the h2 sub-heading selector used to style the introduction text, update the font-style property from the fixed value of 28px by copying-and-pasting this fluid value:
font-size: calc(22px + (28 - 22) * ((100vw - 320px) / (1600 - 320)));
- For the h3 sub-heading selector, update the font-style property from the fixed value of 48px by copying-and-pasting this fluid value:
font-size: calc(32px + (48 - 32) * ((100vw - 320px) / (1600 - 320)));
- And for the text paragraphs styled with the p selector, update the font-style property from the fixed value of 21px by copying-and-pasting this fluid value:
font-size: calc(17px + (21 - 17) * ((100vw - 320px) / (1600 - 320)));
- Save the style-12.css stylesheet and view your page-12.html page in your web browser.
Use your browser’s viewport resizing feature to check the font sizes display correctly down to a minimum viewport width of 320 pixels.
Click page-12.html to view a finished sample of this web page in a new tab of your web browser.
Uploading your CSS files to GitHub
After you have finished working with your stylesheets, you are ready to upload them to your account on GitHub.
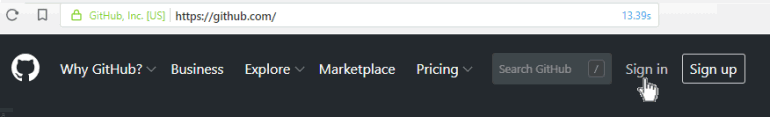
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

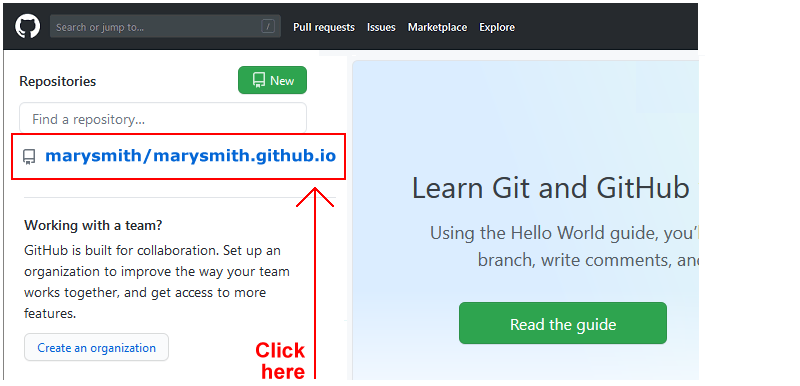
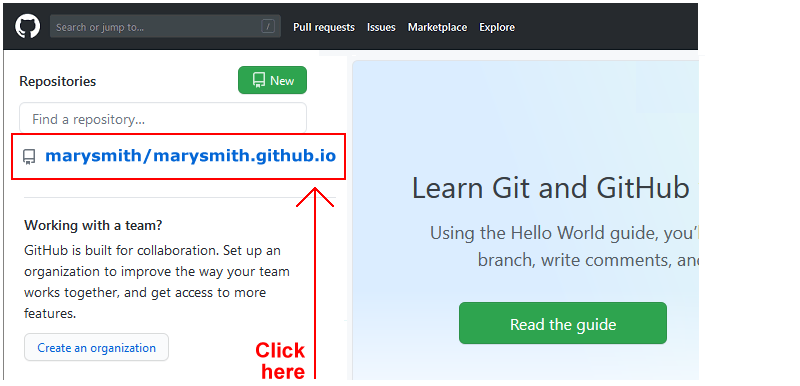
- On your GitHub home page, click the name of the repository (‘repo’) that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

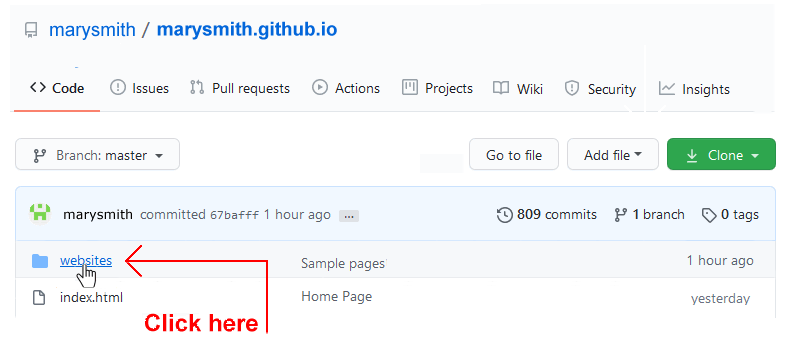
- On your GitHub account, display your websites folder. This is where your sample web pages, stylesheets and images are contained.

- To your websites folder, upload the following three stylesheet files:
style-10.css
style-11.css
style-12.css
Your linked web pages will be published at web addresses similar to the following:
https://username.github.io/websites/page-10.html
https://username.github.io/websites/page-11.html
https://username.github.io/websites/page-12.html
It may take a few minutes for your uploaded files to appear on GitHub.
Return to Contents.