Learning Goals
At the end of this Tutorial you will be able to:
- Download a sample privacy page for including on your websites.
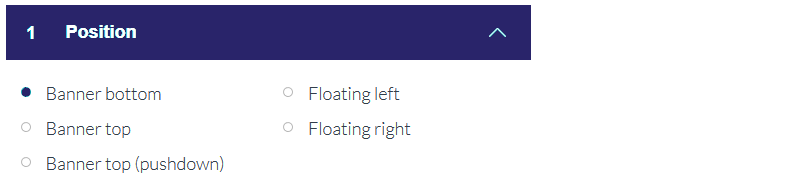
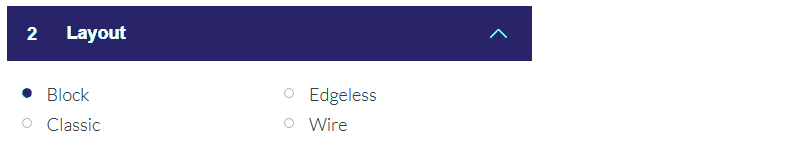
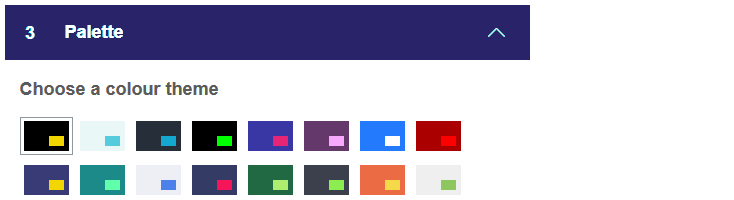
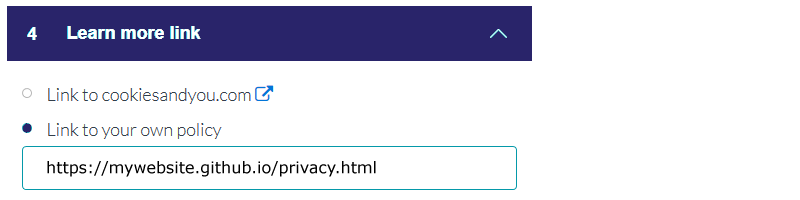
- Use the online service from Insites to generate a privacy and cookie consent 'pop-up' message in JavaScript.
- Add the JavaScript code from Insites to your sample privacy web page.
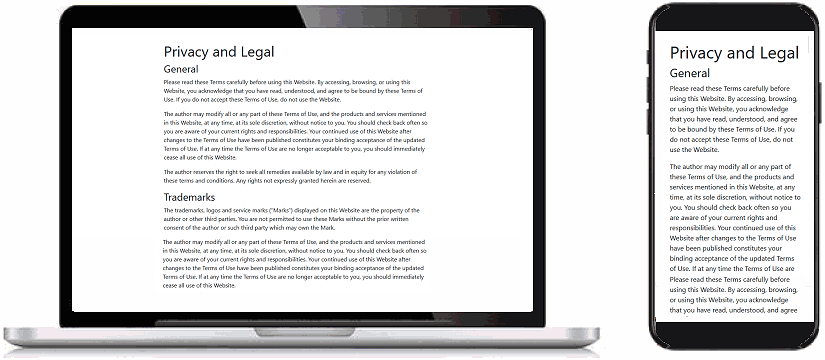
You can view the sample web page you will work with in this Tutorial by clicking the image or text link below. The finished sample will open in a new tab of your web browser.
 bootstrap-privacy-template.html
bootstrap-privacy-template.html
This sample privacy web page is suitable for including on websites that use Google Analytics.
About cookie privacy ‘pop-up’ messages
The EU General Data Protection Regulation (GDPR) requires that any website which uses cookies to notify users of this fact.
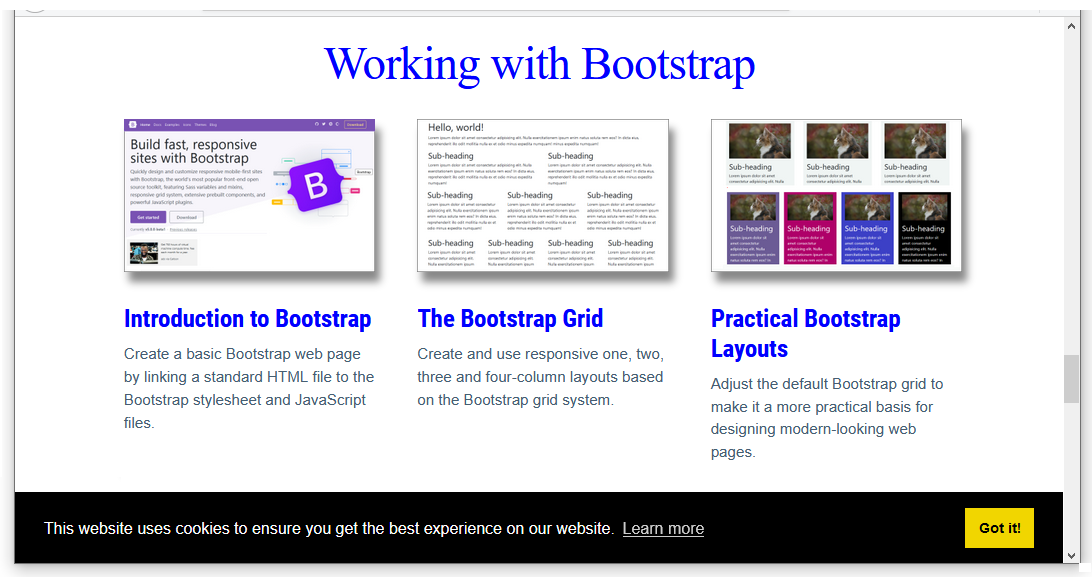
Typically, GDPR cookie compliance is achieved through cookie banners that enable website visitor to accept cookies before continuing to browse any pages on the site. See the example below.

If your website uses Google Analytics or similar user-tracking software, you will need to add such a cookie notification to your web pages.
Downloading your sample privacy web page
In this exercise, you will work with the following web page:
- bootstrap-privacy-template.html: Click this link to open the web page in a new tab of your web browser.
Right-click anywhere in the web page and choose View Page Source from the context menu displayed.
Next, right-click anywhere on the web page source and choose Save as... (Chrome) or Save Page As... (Firefox) from the context menu displayed.
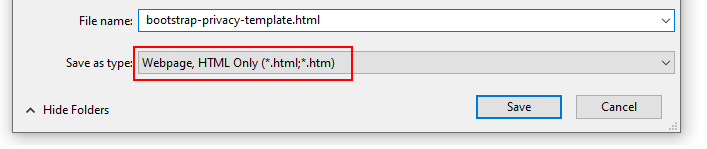
Save the web page in the bootstrap sub-folder of your websites folder with the name bootstrap-privacy-template.html
Ensure the Save as type: dropdown list is set to Webpage, HTML only (*.HTML, *.htm).
 You can close the browser tab containing the bootstrap-privacy-template.html web page.
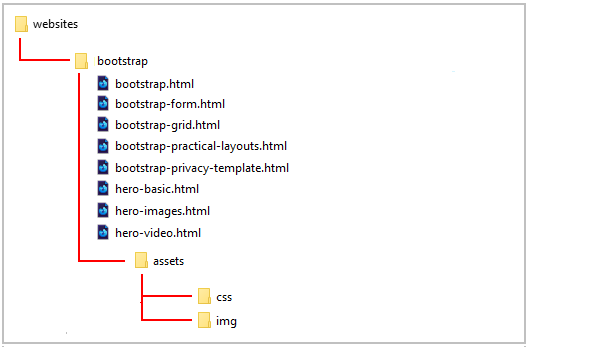
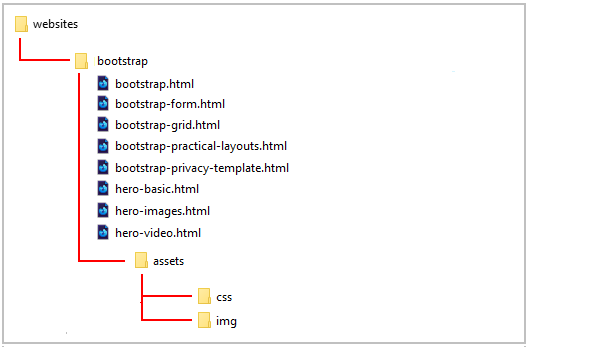
Your websites/bootstrap sub-folder shown now look as shown below.
You can close the browser tab containing the bootstrap-privacy-template.html web page.
Your websites/bootstrap sub-folder shown now look as shown below.

You have now saved the one file you need for this Tutorial. There are no sample stylesheets and images to download.
Adding the CSS link and JavaScript code to your privacy web page
Before you copy the above two blocks of JavaScript code, you need an HTML file to paste them into. You will use the template privacy web page for this purpose.
- In VS Code, open the bootstrap-privacy-template.html file you downloaded earlier.
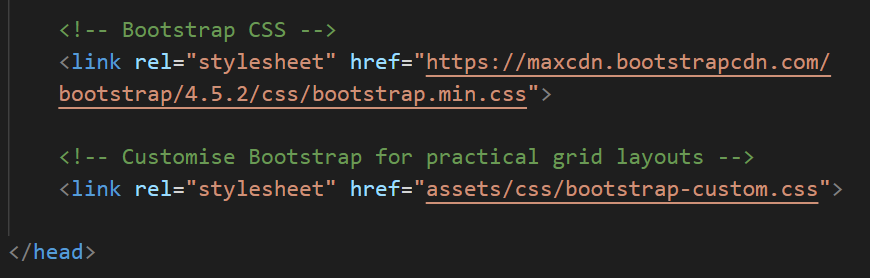
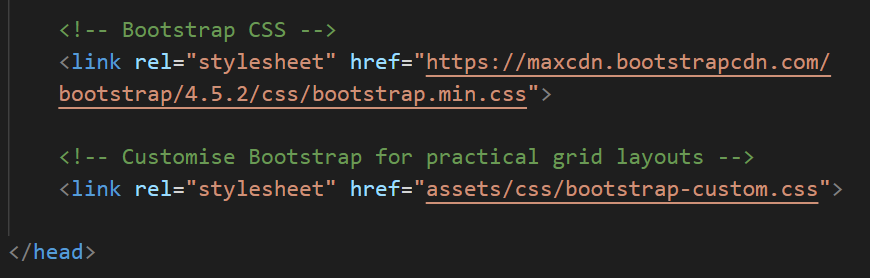
In the head of the web page you can see that the only CSS links are the Bootstrap stylesheet (on the Internet) and to the bootstrap-custom.css stylesheet in your assets/css sub-folder.

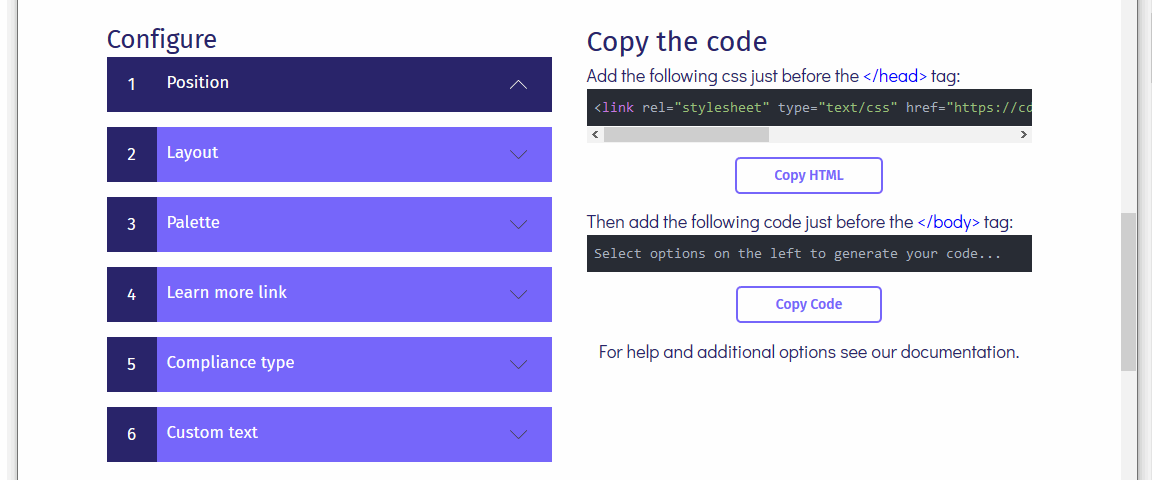
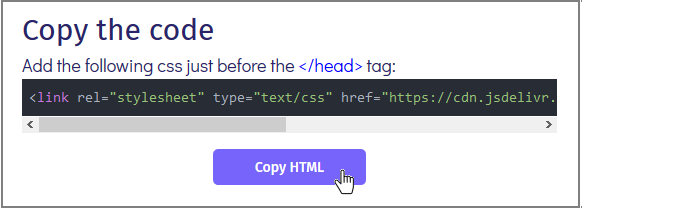
- In your web browser, display to the Insites cookie code generator screen and click the Copy HTML button.
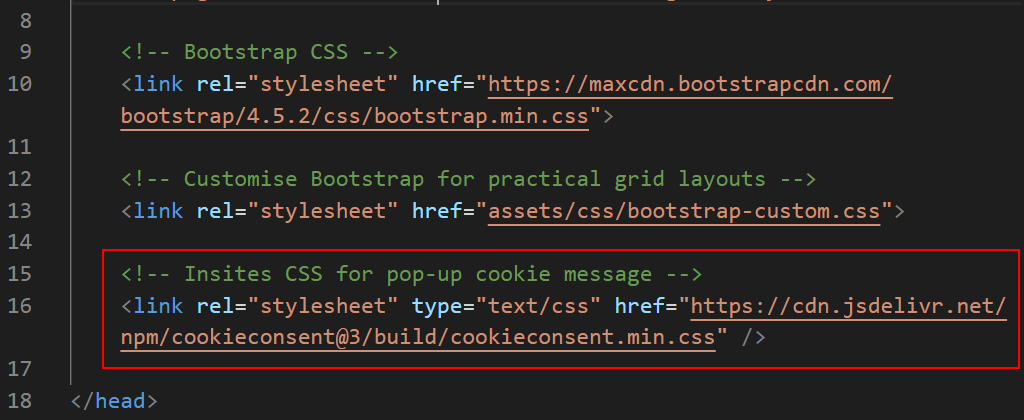
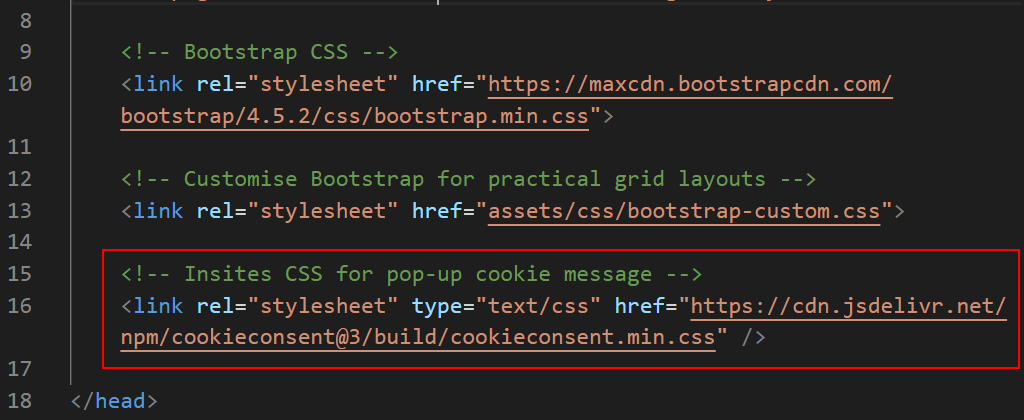
- Switch back to VS Code, and paste the Insites CSS link to just before the closing </head> tag of your web page as shown below.
To make your web page easier to read, press the ENTER key to add a blank line before and after the pasted CSS link, and type a comment line such as the following just above it.

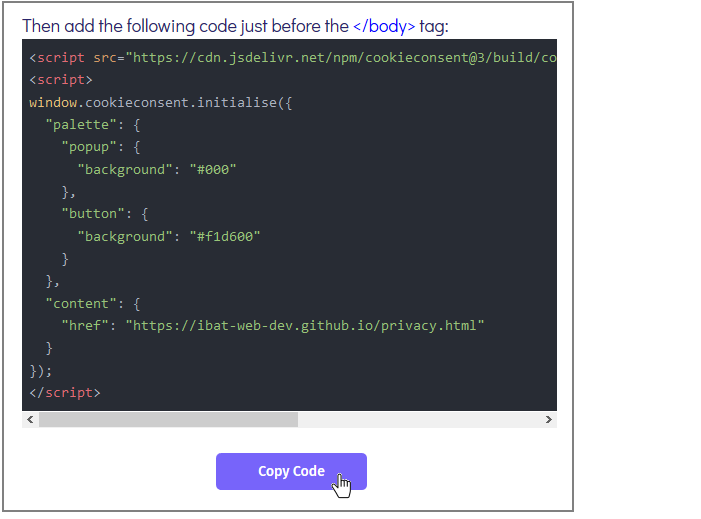
- Next, return to the Insites cookie code generator screen and click the Copy code button.
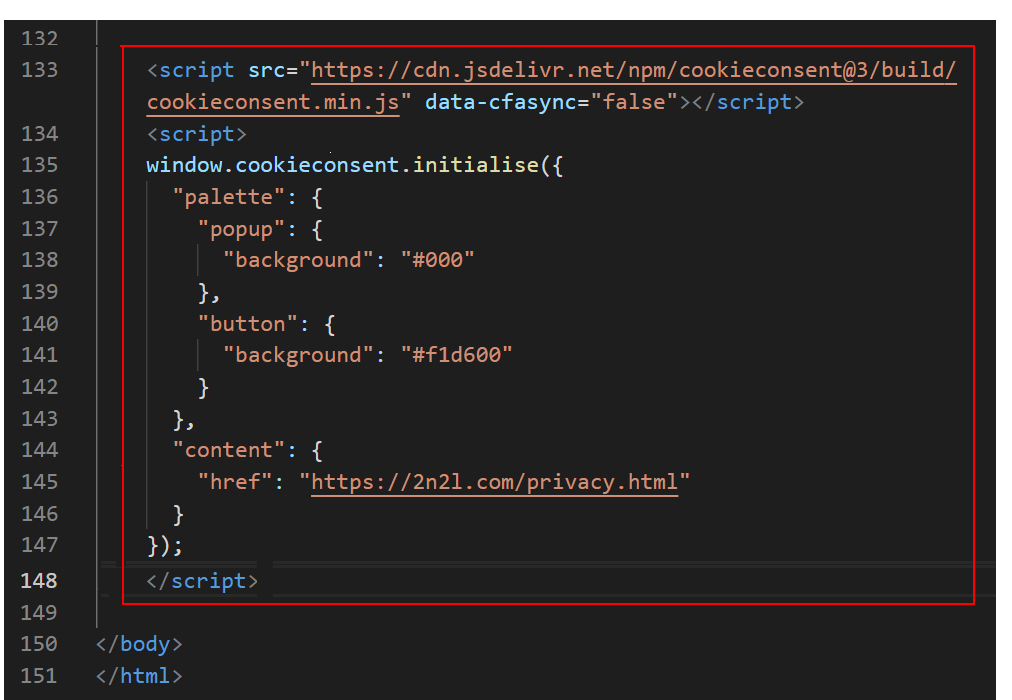
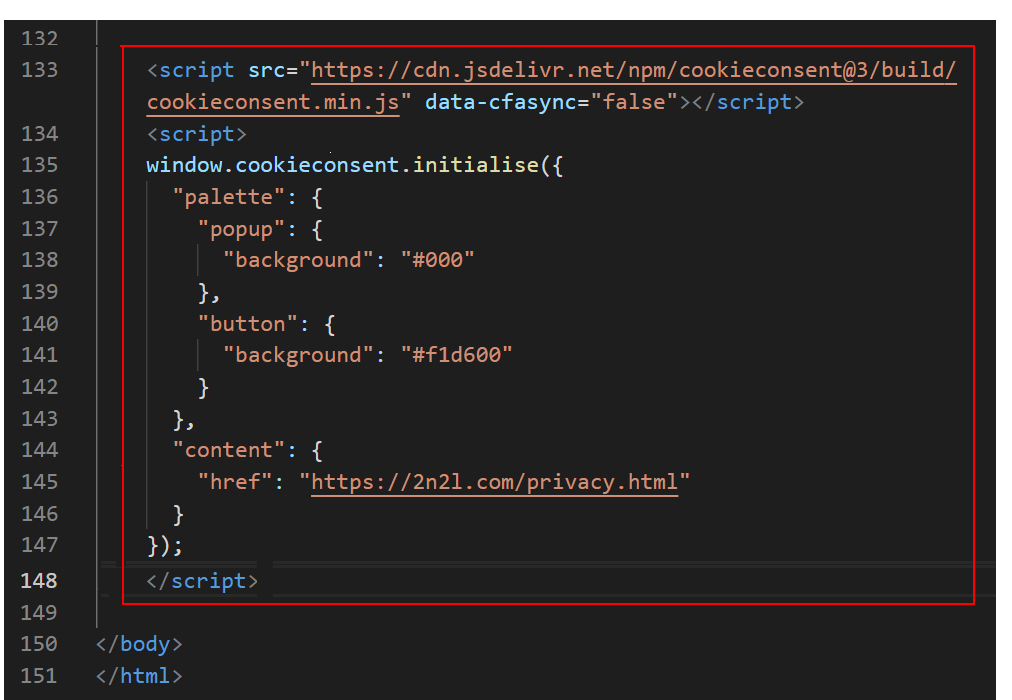
- Switch to Visual Studio, and paste the JavaScript code to just before the closing </body> tag at the end of your web page as shown below.
 You may wish to add the comment line such as the following to just above the pasted JavaScript code.
You may wish to add the comment line such as the following to just above the pasted JavaScript code.
- In VS Code, save your bootstrap-privacy-template.html file.
- In your web browser, you can now close the Insites online cookie generator tab.
That's it. You now have a privacy web page you can include as a template on any web site that uses Google Analytics. To use this template:
- Copy the bootstrap-privacy-template.html file to the main folder of your website.
- Rename the web page to privacy.html.
- Add the website's menu and footer blocks to the web page, and also add a link in the head section to the website's main stylesheet file or files.
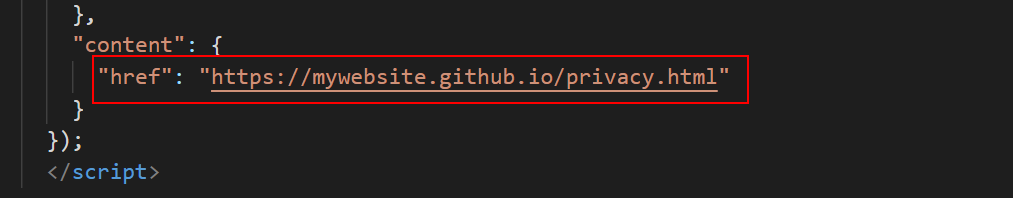
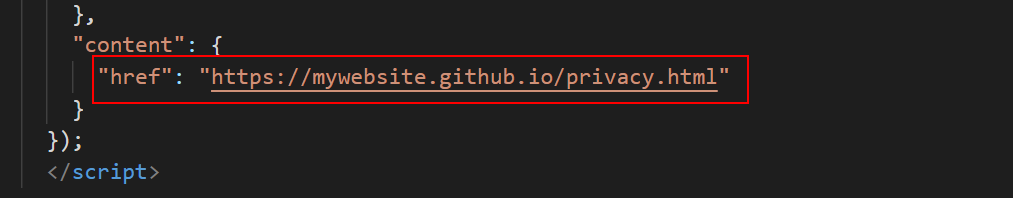
- In the JavaScript code at the bottom of the file, ensure that the hyperlink points to the full web address of the privacy page on your website.

- On every web page of your website that uses Google Analytics, paste the privacy 'pop-up' CSS link at the end of the head section and paste the privacy 'pop-up' JavaScript code at the end of the body section.
Uploading your Bootstrap folder to GitHub
Follow these steps below to upload your entire Bootstrap folder to your website on GitHub.
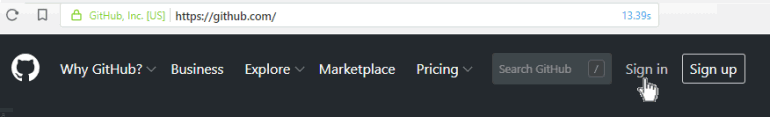
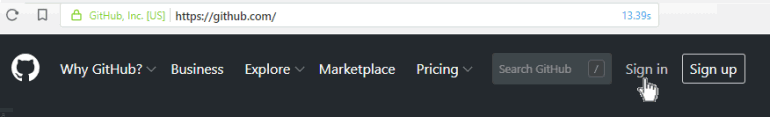
- Open a new tab in your web browser and go to GitHub.com. If you are not already signed in to your GitHub account, sign in now.

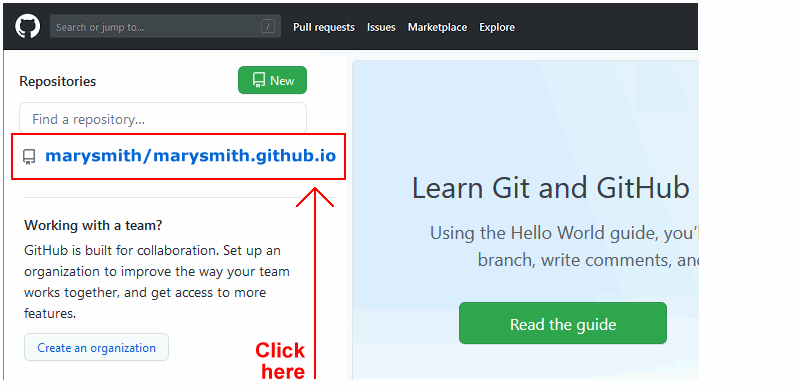
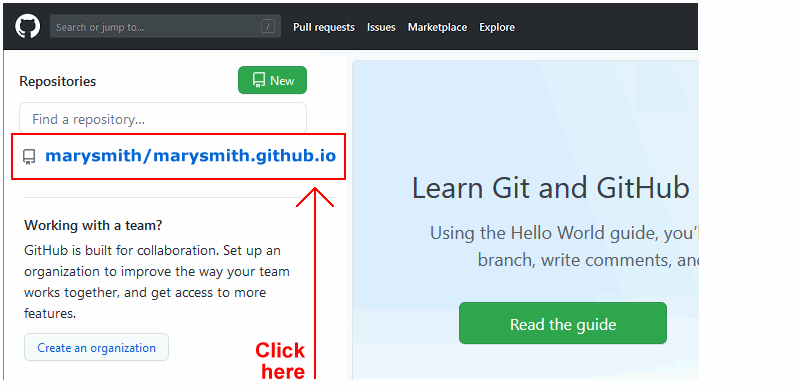
- On your GitHub home page, click the name of the repository (‘repo’) that holds your web pages. Its name will look as follows, where username is your chosen username on GitHub.
username.github.io

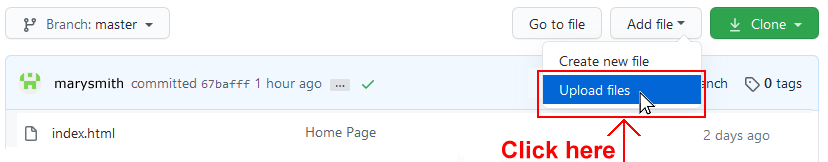
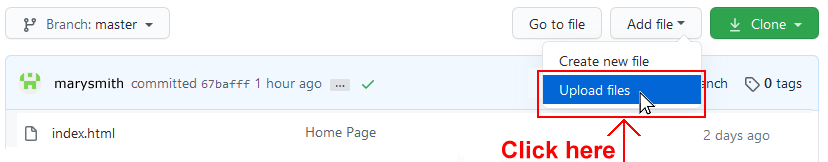
- On the next GitHub screen displayed, click the Add file button near the right of the screen and choose Upload files from the dropdown list.

- In File/Windows Explorer, select your bootstrap folder, and drag-and-drop it to your repository on GitHub.

- Scroll down to the bottom of the GitHub screen, and accept or edit the short message (Add files via upload) in the Commit changes box.
Finally, click the green Commit changes button to upload your entire bootstrap folder and all the files it contains.
Your uploaded web page is published on GitHub at a web address similar to the following, where username is the username you have chosen for your GitHub account:
https://username.github.io/bootstrap/bootstrap-privacy-template.html
It may take a few minutes for your uploaded files to appear on GitHub.
Return to Contents.
 bootstrap-privacy-template.html
bootstrap-privacy-template.html

 You can close the browser tab containing the bootstrap-privacy-template.html web page.
You can close the browser tab containing the bootstrap-privacy-template.html web page.

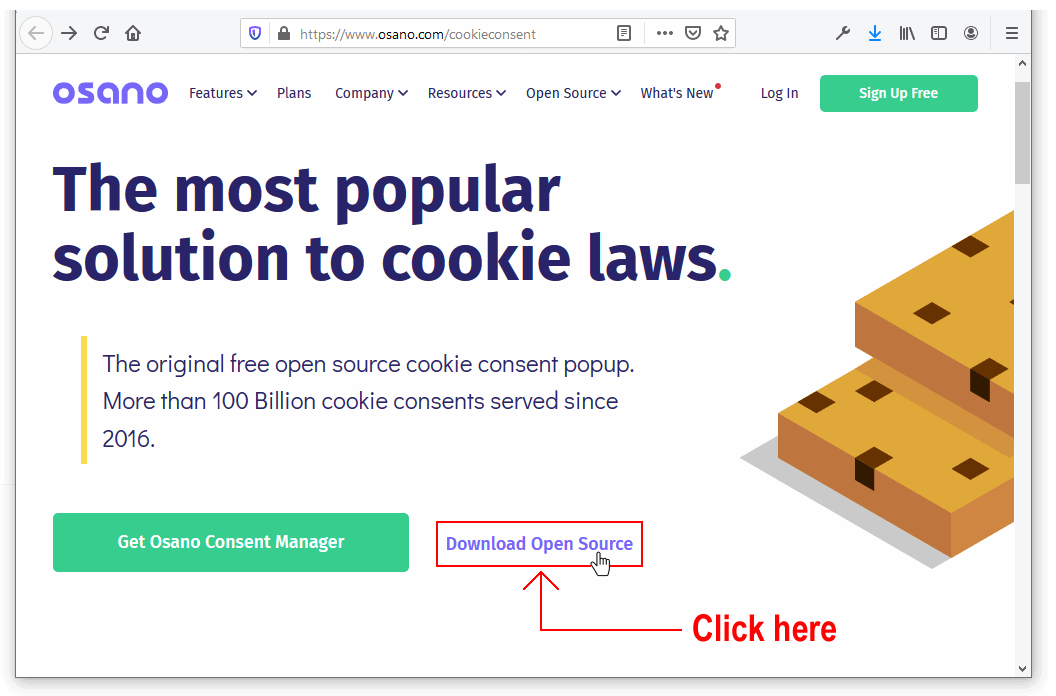
 Click the link named Download Open Source.
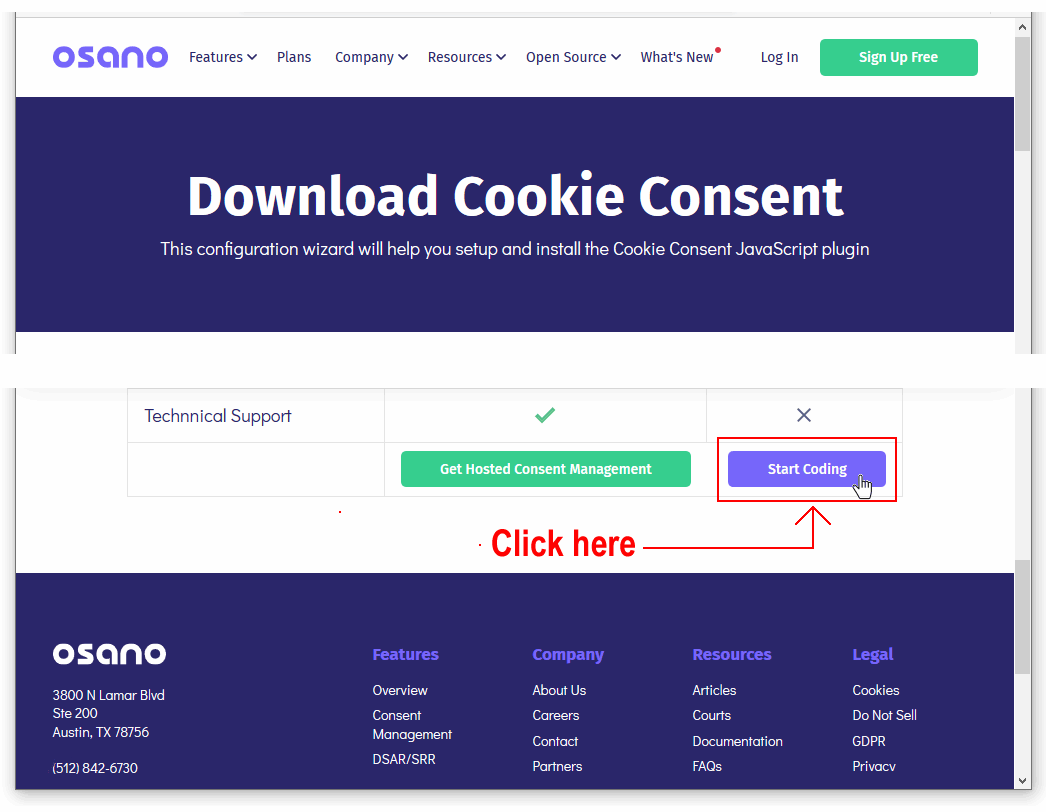
Click the link named Download Open Source. At the lower-right of this screen is a button named Start Coding. Click on it.
At the lower-right of this screen is a button named Start Coding. Click on it.










 You may wish to add the comment line such as the following to just above the pasted JavaScript code.
You may wish to add the comment line such as the following to just above the pasted JavaScript code.