
IMAGE: Portfolio of Katherine Lu
Elements of a Web Page
The main parts:
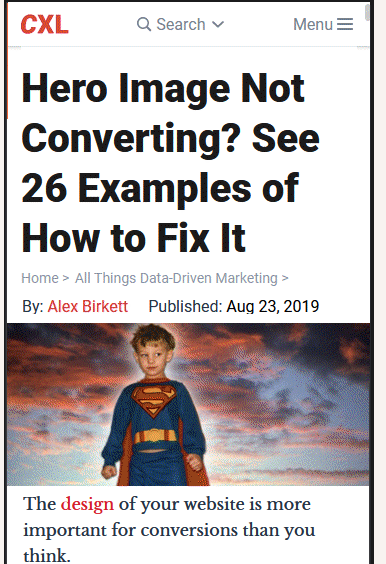
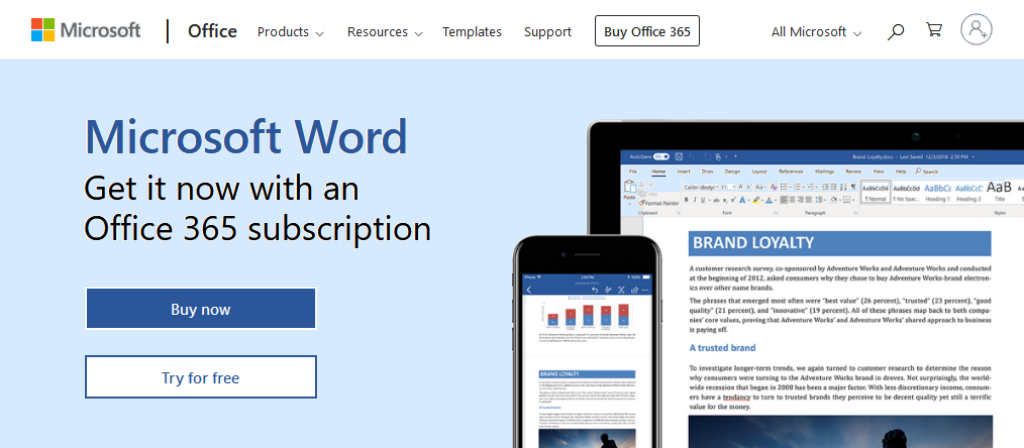
1Hero Block

1Hero Block

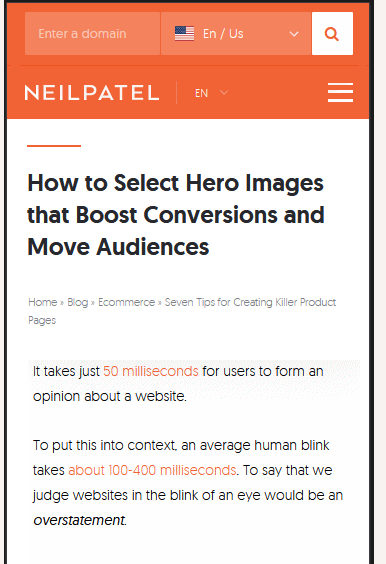
"Thus, visual appeal can be assessed within 50 ms, suggesting that web designers have about 50 ms to make a good first impression."
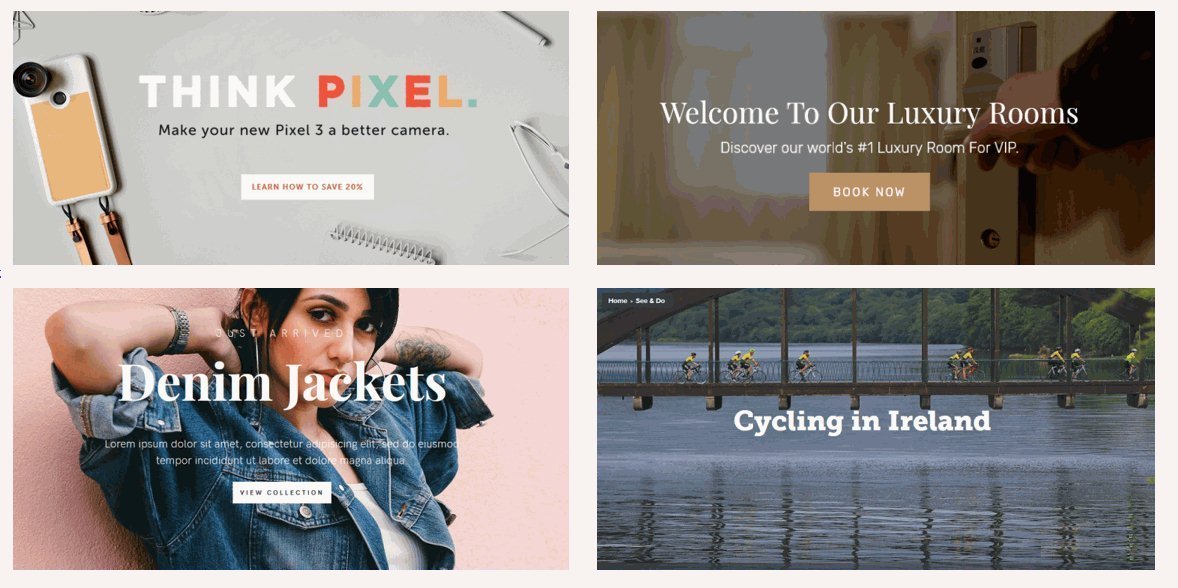
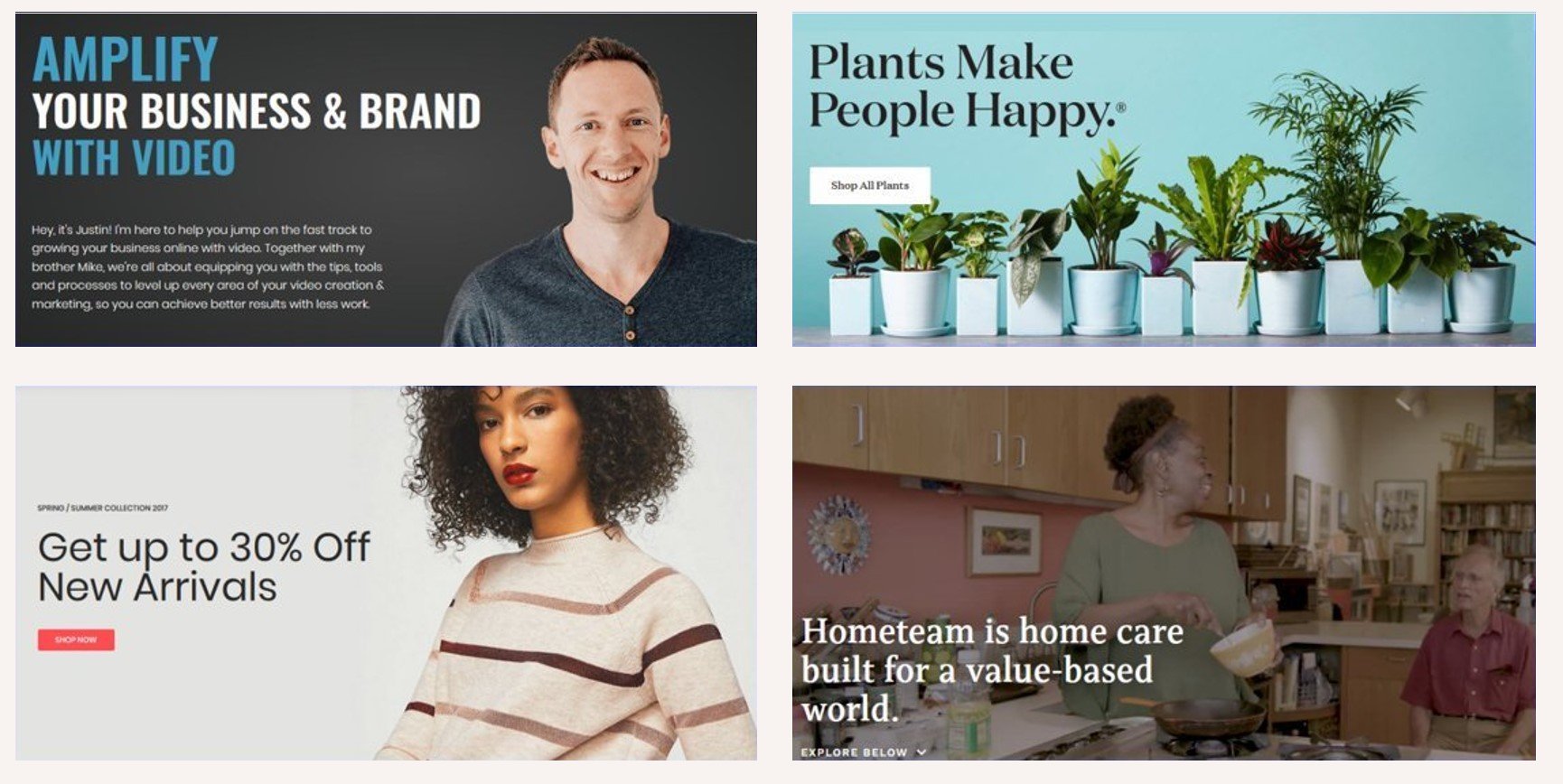
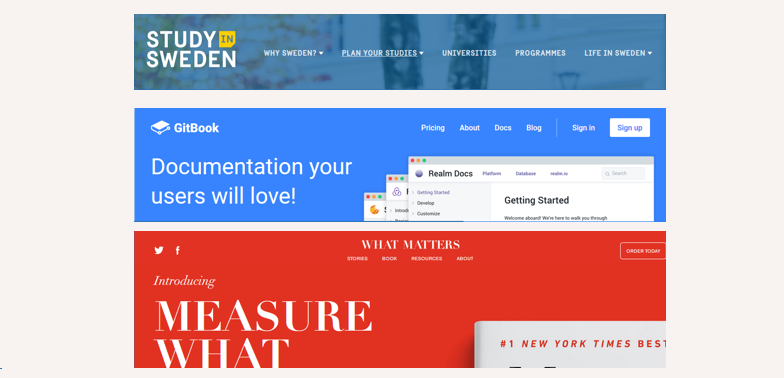
ResearchGate1Hero Block EXAMPLES WITH TEXT IN CENTRE

1Hero Block EXAMPLES WITH TEXT IN CENTRE

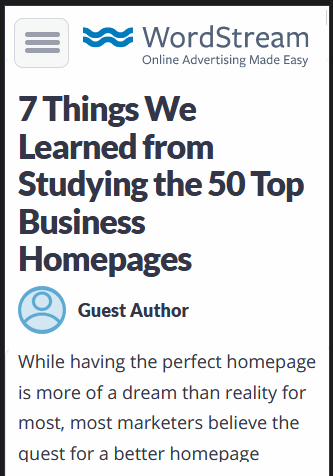
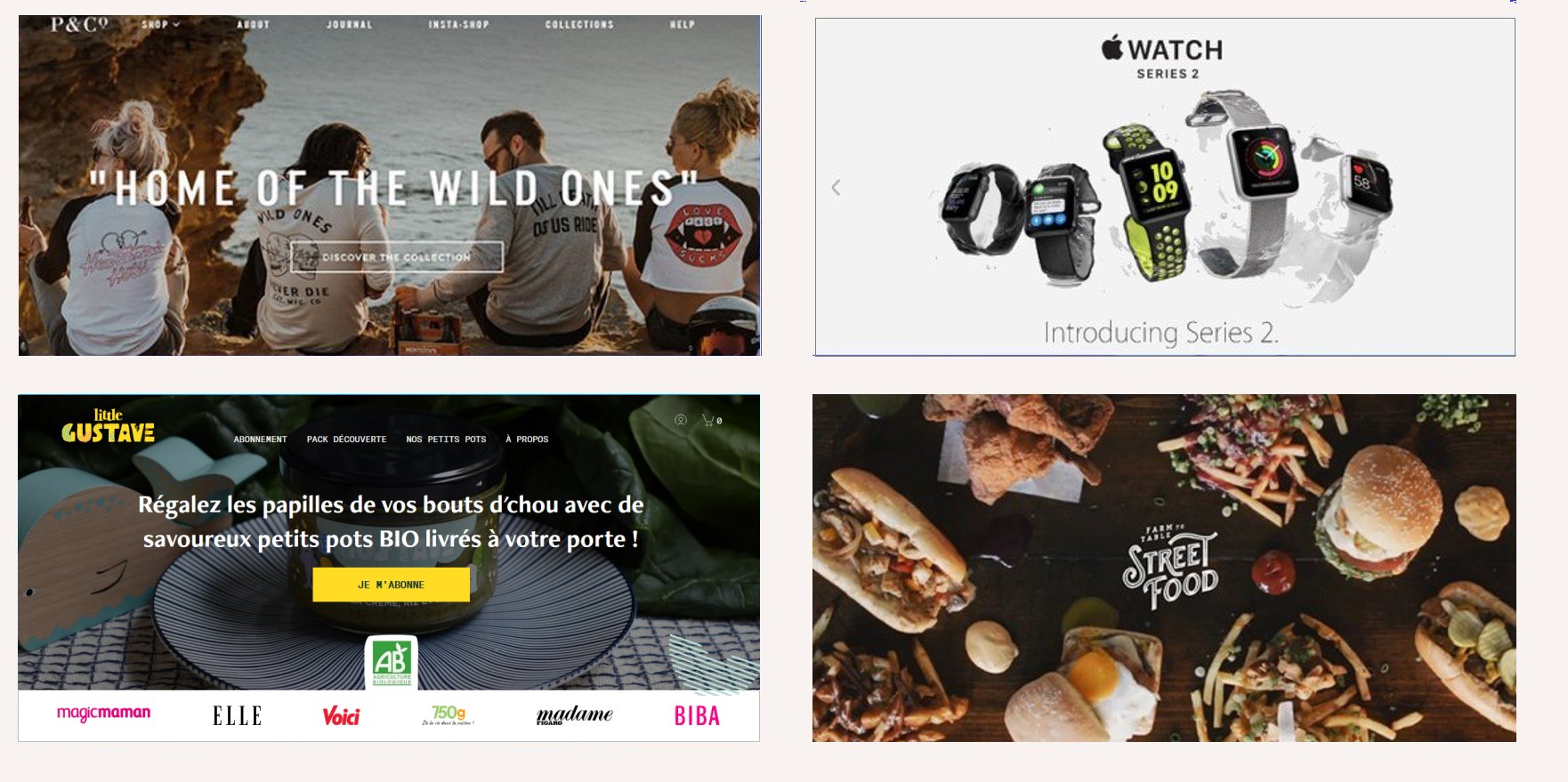
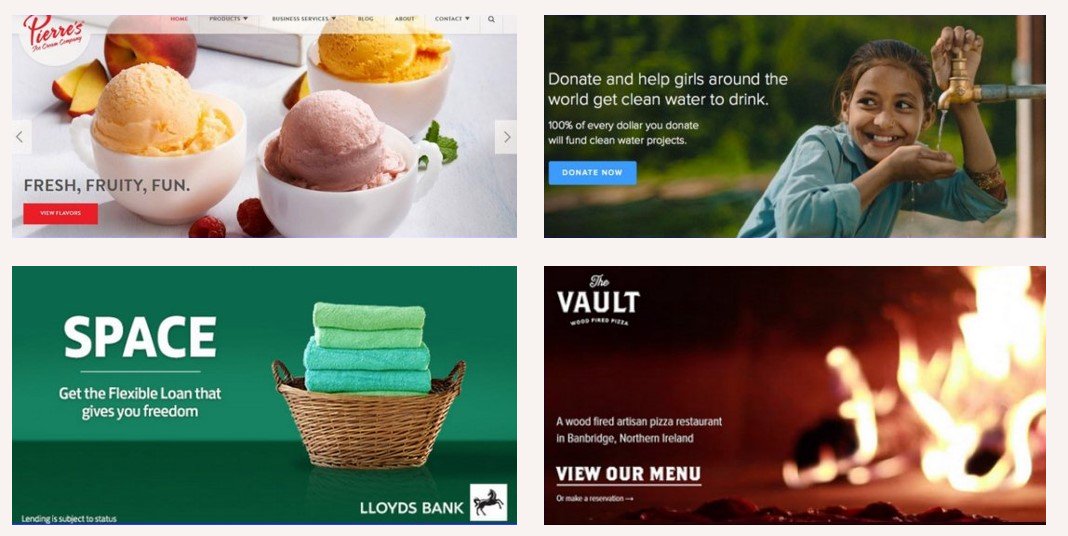
1Hero Block EXAMPLES WITH TEXT AT LEFT

1Hero Block EXAMPLES WITH TEXT AT LEFT

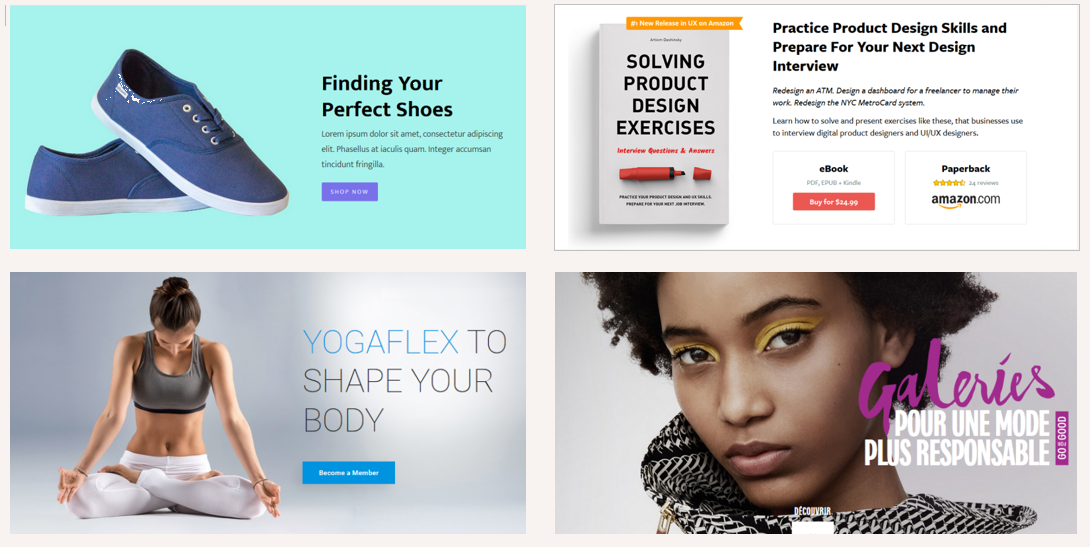
1Hero Block EXAMPLES WITH TEXT AT RIGHT

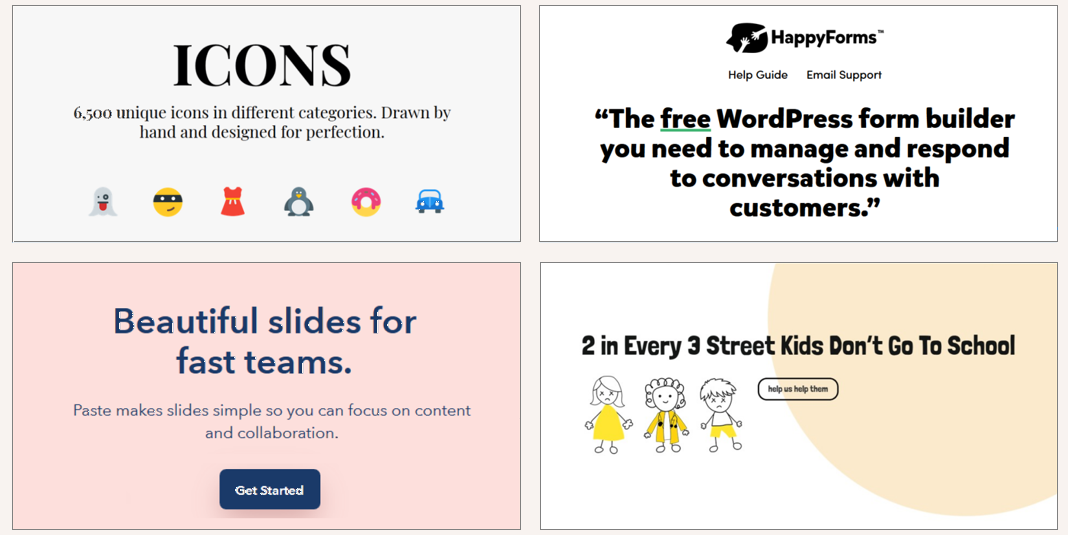
1Hero Block EXAMPLES WITH BACKGROUND ILLUSTRATIONS

1Hero Block: SUMMARY
- 50 milliseconds (0.05 seconds): time taken by a website user to decide whether they’ll stay or leave.
- 94%: number of users who cite poor design as a reason for mistrusting a website.
- Above-the-fold area of web page is users’ ‘first impression’ and is critical for capturing attention and supporting conversion goals.
- Hero block helps visitors understand quickly what it is you have to offer.
- Generate leads from prospects not yet ready to buy by including a content offer (ebook or guide).
- Gain confidence and trust of first-time visitors with examples of social proof.
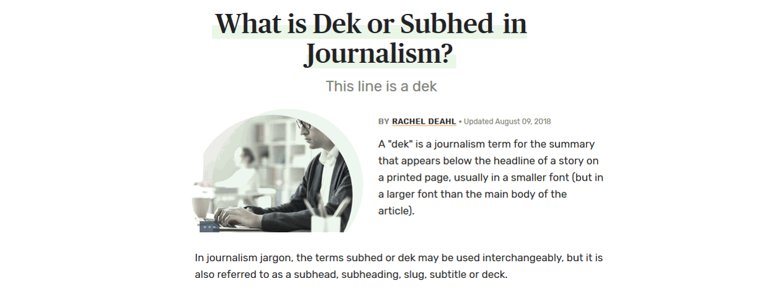
2Deckhead: DEFINITION

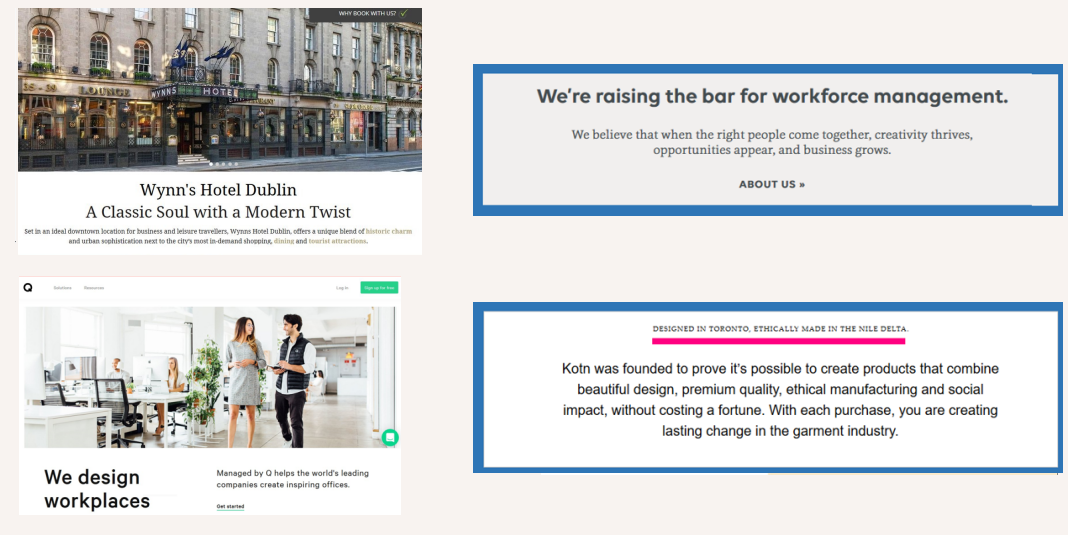
2Deckhead: EXAMPLES

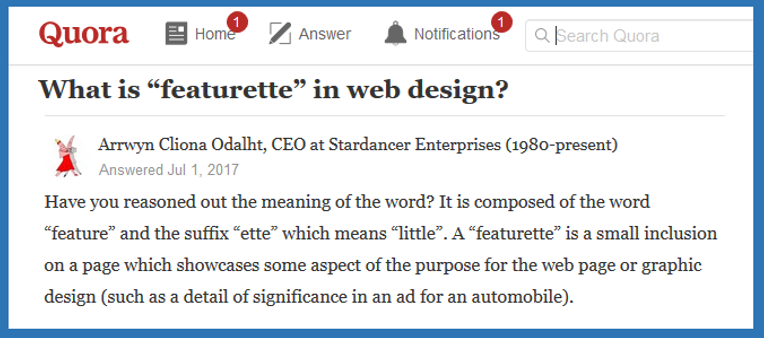
3Featurettes: DEFINITION

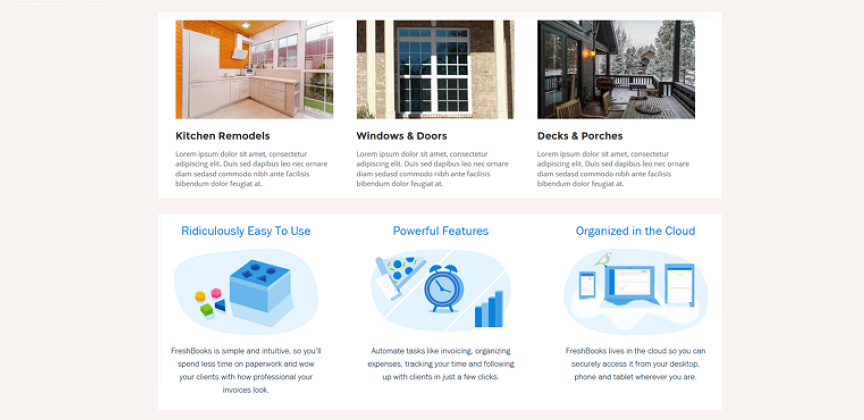
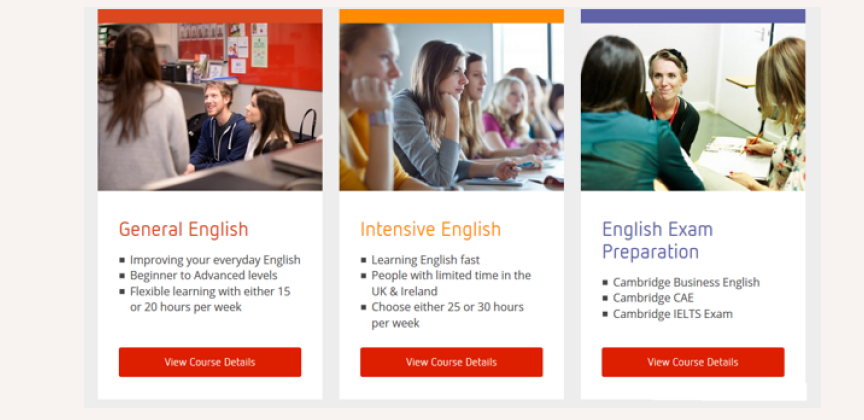
3Featurettes: EXAMPLES

3Featurettes: EXAMPLES

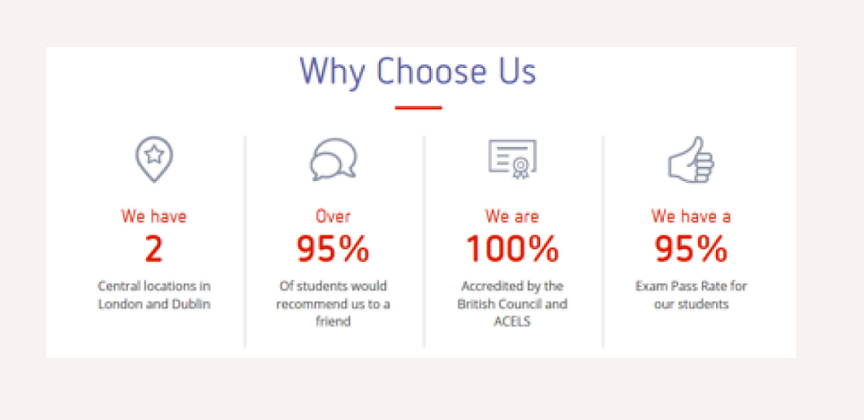
3Featurettes: ICONS AND NUMBERS

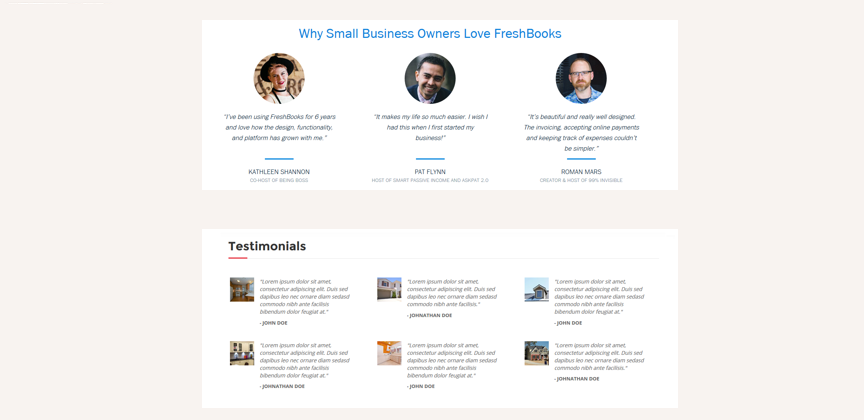
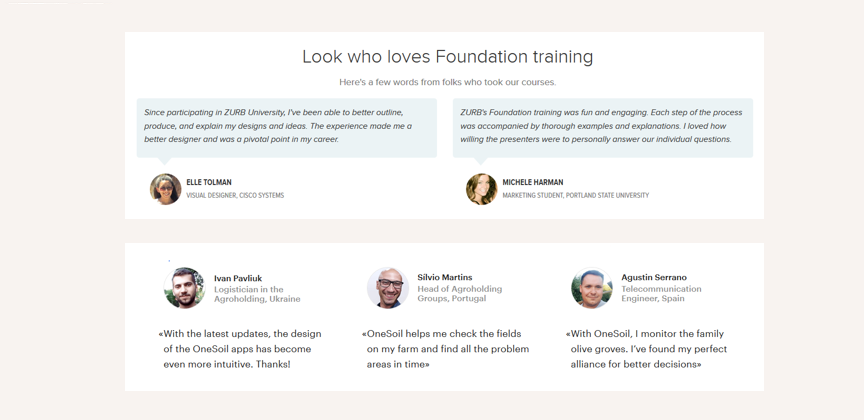
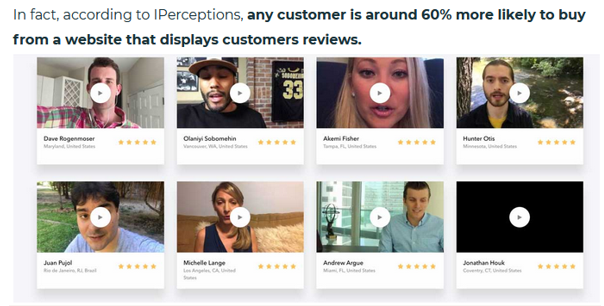
4Testimonials: DEFINITION
Social proof from happy customers

4Testimonials: EXAMPLES

4Testimonials: EXAMPLES

4Testimonials: VIDEOS

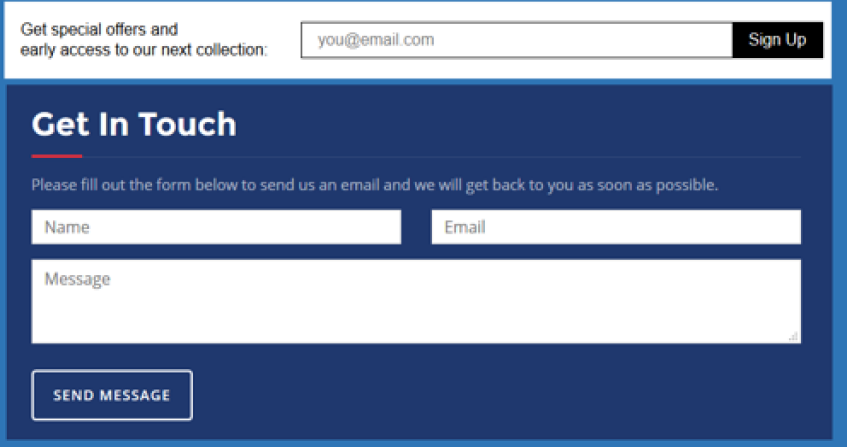
5Email Contact Form

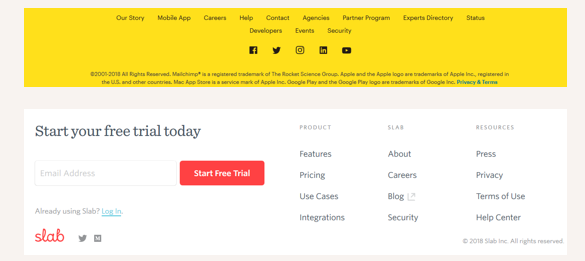
6Footer

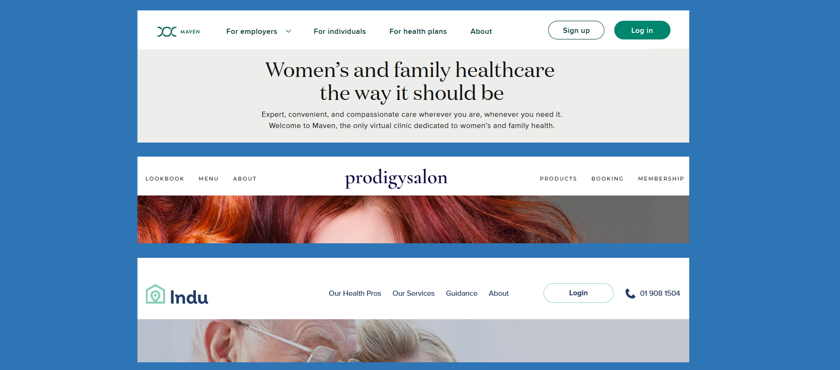
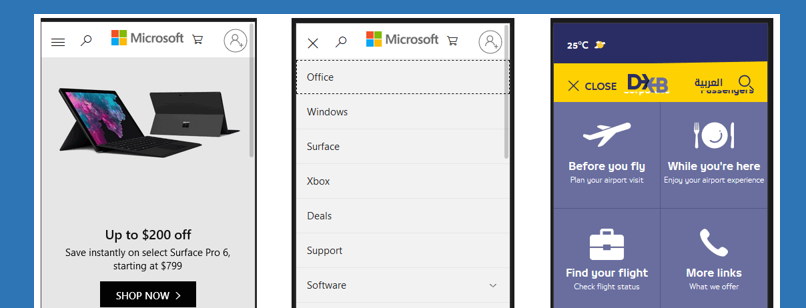
7Navbar: DESKTOP

7Navbar: DESKTOP

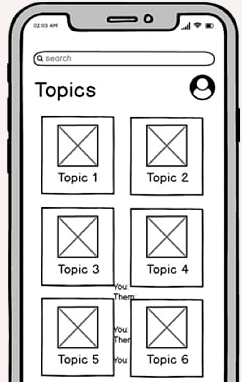
7Navbar: MOBILE
Hamburger icon and off-canvas menu

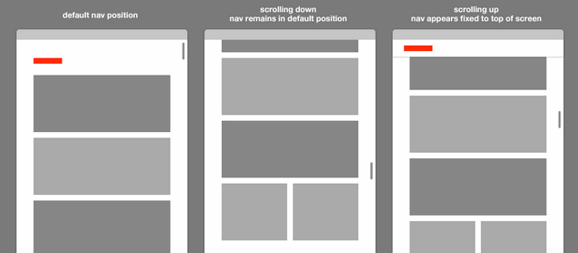
7Navbar: STICKY MENU
Remains always visible to user

IMAGE: Portfolio of Katherine Lu
Elements of a Web Page
The main parts:
1Hero Block
2Deckhead
3Featurettes
4Testimonials
5Contact Form
5Footer
6Navbar